«В самсаре много храбрецов. Но победивших омрачения ума — почти не сыщешь». Донгьял Ринпоче
Это большой пакет. Достаточно затратная будет обработка. Может быть стоит дождаться результатов вот тут: https://github.com/erusev/parsedown/issues/926
Да, это давно уже было сделано. На этом сайте видно, тут версия последняя.
Можно так:
mysql -u USER -p DBNAME < /path/to/DUMPFILE.sql
Где:
USER — пользователь базы данных (например, «Evg»)
DBNAME — имя базы данных, в которую производится импорт (например, «test_database»)
Затем введите пароль базы данных (PASSWORD).
Или сразу:
mysql -uUSER -pPASSWORD DBNAME < /path/to/DUMPFILE.sql
P.S. средствами самого движка пока не даю, т.к. сперва мне надо проверить.
что вбивать в конфиги
http://lib.local/? илиlib.local?
В конфигах уже стоят же примеры, давайте посмотрим:
https://github.com/LibArea/libarea/blob/main/config/meta.php#L8
https://github.com/LibArea/libarea/blob/main/config/common.php#L63
можно как-нибудь через конфиг шаблон переключить?
https://github.com/LibArea/libarea/blob/main/config/general.php#L27
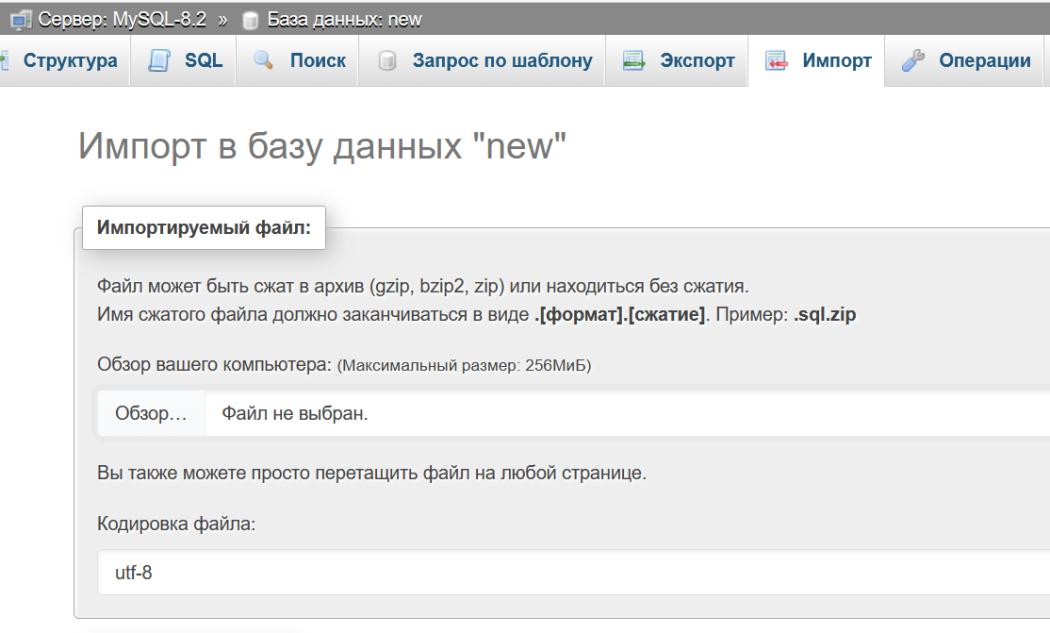
Самый простой способ (чтобы пути к файлу не писать в командной строке и вообще не идти в командную), это через phpmyadmin. Там просто залить файл (зайти в созданную базу и через Импорт).

Всё ядро Lemmy, по этому доступ к базе данных есть. В конфиге Lemmy можно поставить так, чтобы публиковать только данные своего сайта и будет автономный сайт. А можно сделать, что будут публиковать данные и с других сайтов… так вроде.
А выше код, к этому можно относиться, как к дизайну. Просто поменяли «пользовательскую» часть Lemmy.
Все обычно меняли дизайн Lemmy изменяя css, тут подошли капитально. Шаблоны все другие. Вот так, если упрощать.
Раньше у меня было вот так: search.домен.ru. А на самом домене, в html, стояла просто форма поиска с отправкой именно на search.
api.sugata нужно делать и расположить там ещё поиск, чтобы форма была доступна на сайте, где только html. Тут идея заключается в том, чтобы в сам sugata, не заносить по возможности скрипты.
Я правильно понял что Sugata запускает перегинерацию всех объектов при изменении?
Мы можем выбирать, какие части проекта нам надо пересобрать. Но надо добавить вариант, генерацию только того, что изменено. А вот где всё по сегментам, сдалать шаг с задержкой.
Там много чего нет. У меня времени нет прежде всего. (
P.S. я не думаю, что стоит туда «сувать» JS.
Приветствую. H1 на центральной — это заголовок сайта. Он должен быть один и он есть (он в баннере). Всё остальное, если я верно понял, проставлено верно.
Спасибо!
Файлы генерируется вот по этому пути:
https://github.com/LibArea/Sugata/blob/main/config/general.php#L85
Если смотреть каталог, то у меня вот так создаются домены:
sugata.ru
admin.sugata.ruСоотв. путь будет: 'path_html' => '/../sugata.ru/',
Страница: инструменты, по адресу: /mod/admin/tools
Там перестройка отдельная по каждому пункту. Отдельно создаются категории, индексные файлы и файлы с самими фактами. Переносится css и фото с домена admin.sugata.ru на домен sugata.ru для работы.
Сейчас сделал чтобы страницы, дириктории строились достаточно просто. Надо потом добавить таблицу, где будет записана даты перестройки и сверяться с датами статей, чтобы лишний раз то, что не нуждается не строить (сейчас строится всё).
И далее разобраться с этими кнопками, что-то объединить, сделать более понятным. Возможно перестройку с шагом ввести. В LinkSQL построение было с шагом 200, потом пауза и новый запуск. Это чтобы решить проблему больших объемов.
На LinkSQL, например, работает: https://www.hotscripts.com/
Тут пока этого ничего не делал, просто накидал в общем и глянул, что получается…
На данный момент такой возможности нет. Данные default для пользователей берутся из базы данных. В вашем случае только делать запрос к базе данных. Или в ручную менять, если пользователей не особо много.
Запрос:
Обязательно сделайте резервную копию базы данных!
UPDATE users SET template = 'modern' WHERE template = 'default';О! Прикольный и индексируется самое главное.

Дополнил. Хотя…, я сейчас тестирую его, приятно удивлен, там не такая большая нагрузка и возможности приличные. Давайте я посмотрю на недели, вам отпишу.
Например, по безопасности.
https://github.com/php-collective/djot-php/blob/master/docs/README.md#security-considerations