Статья
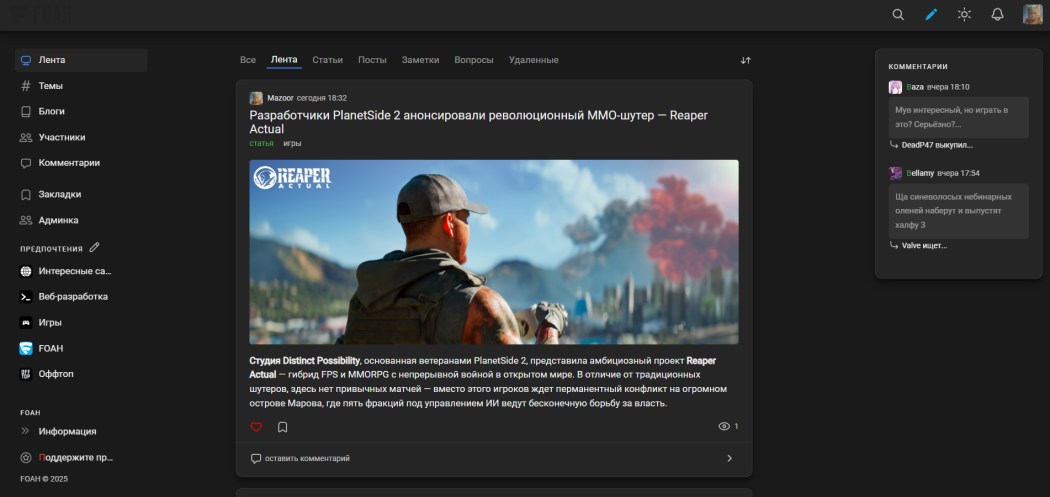
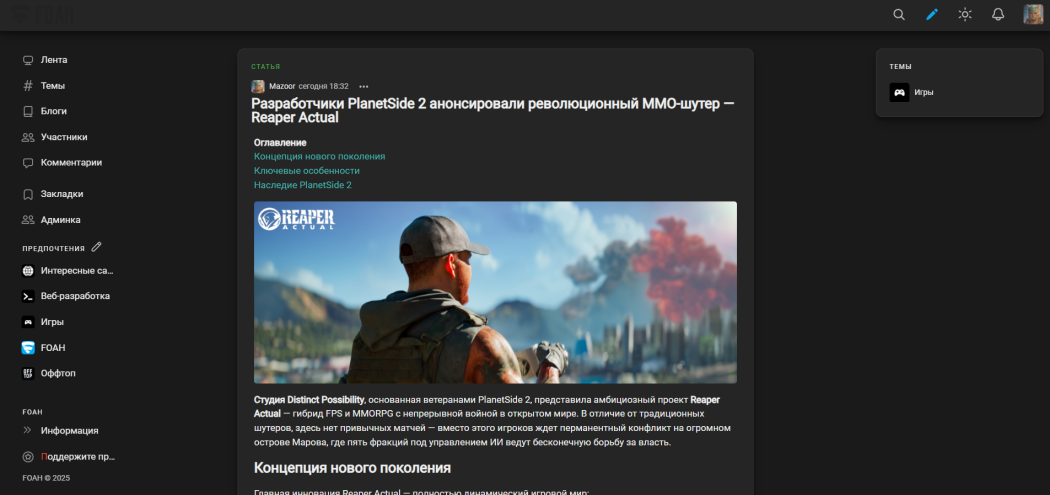
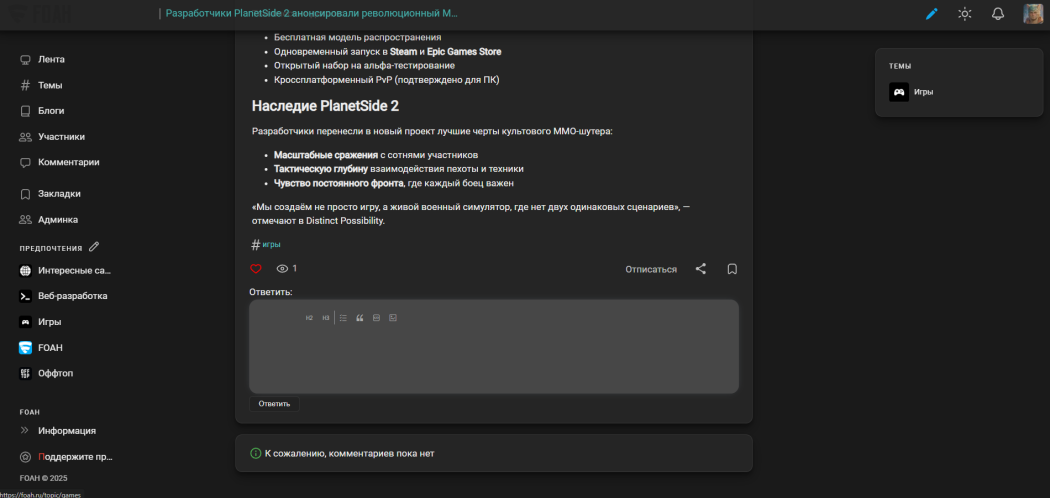
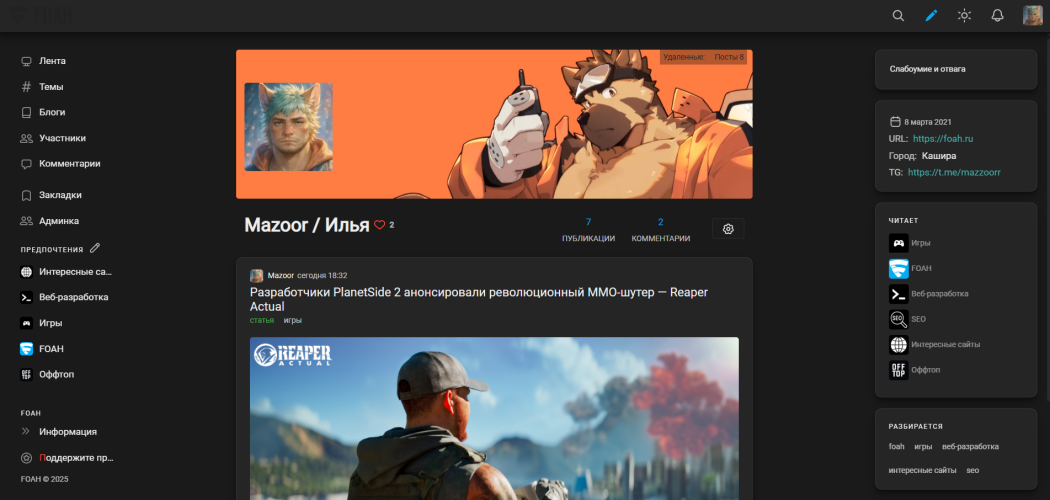
Тёмный стиль для LibArea
Сделал для себя тёмный стиль через custom.css и решил поделиться.
Я ламер, так что если будут грубые ошибки — исправьте)




/*
* Additional styles
*
* Дополнительные стили
*/
@font-face {
font-family: Roboto;
src: url(/assets/fonts/Roboto-Regular.ttf);
font-display: swap;
}
.active {
color: red;
}
.box-cover-img {
height: 270px;
width: 100%;
}
:root {--bg-color: #d7e3e7;
}
body.dark {
--bg-color: #1a1a1a;
--text-color: rgba(255, 255, 255, 0.92);
--link-color: #43b3ae;
--link-color-hover: #5ac9c4;
--nav-bg-active: #0d0d0d;
--nav-color-active: #ffffff;
--dropdown-bg: rgba(20, 20, 20, 0.85);
--dropdown-box-shadow: 0 10px 20px rgba(0, 0, 0, 0.3), 0 6px 6px rgba(0, 0, 0, 0.25);
--form-color-active: rgba(30, 30, 30, 0.4);
--form-bg-color: rgba(30, 30, 30, 0.4);
--form-border-color: rgba(255, 255, 255, 0.08);
--form-text-color: rgba(255, 255, 255, 0.92);
--button-text-color: rgba(255, 255, 255, 0.92);
--button-bg-color: rgba(30, 30, 30, 0.4);
--button-border-color: rgba(255, 255, 255, 0.08);
--button-border-color-hover: rgba(255, 255, 255, 0.15);
--button-outline-text-color: rgba(255, 255, 255, 0.7);
--button-outline-bg-color: rgba(50, 50, 50, 0.3);
--button-outline-border-color: rgba(50, 50, 50, 0.3);
--button-outline-text-color-hover: rgba(255, 255, 255, 0.92);
--button-outline-bg-color-hover: rgba(67, 179, 174, 0.8);
--button-outline-border-color-hover: rgba(67, 179, 174, 0.8);
--header-bg: rgba(39, 39, 39, 0.85);
--header-box-shadow: 0 10px 20px rgba(0, 0, 0, 0.3), 0 6px 6px rgba(0, 0, 0, 0.25);
--header-text-color: rgba(255, 255, 255, 0.92);
--header-logo-color: rgba(255, 255, 255, 0.92);
--header-form-bg-color: rgba(30, 30, 30, 0.4);
--header-form-text-color: rgba(255, 255, 255, 0.92);
--footer-bg: rgba(20, 20, 20, 0.85);
--footer-box-shadow: 0 -5px 5px -5px rgb(0 0 0 / 15%);
--footer-text-color: rgba(255, 255, 255, 0.7);
--footer-color-active: rgba(255, 255, 255, 0.92);
--blockquote-bg: rgba(30, 30, 30, 0.4);
--black: rgba(255, 255, 255, 0.92);
--white: #252525;
--yellow: #ff9800;
--brown: #c27c0e;
--green: #4caf50;
--sky: #0ea5e9;
--violet: #313e49;
--red: #f44336;
--red-200: #f8a5a5;
--gray: rgba(255, 255, 255, 0.5);
--gray-100: #333333;
--gray-600: rgba(255, 255, 255, 0.7);
--blue: #3b82f6;
--slate: #0d0d0d;
--beige: rgba(30, 30, 30, 0.4);
--tagify-bg-color: rgba(30, 30, 30, 0.4);
--tagify-dd-bg-color: rgba(30, 30, 30, 0.4);
--tagify-dd-color-primary: #43b3ae;
--tags-border-color: rgba(255, 255, 255, 0.08);
}
@media (min-width: 1061px) {
main {
margin-left: 400px;
max-width: 1000px;
}
}
aside {
display: none; /* По умолчанию скрыт */
}
@media (min-width: 1600px) {
aside {
width: 21rem;
padding: 2rem 1rem;
display: block;
position: fixed;
top: 3.75rem;
height: 100%;
right: 0;
overflow-x: hidden;
overflow-y: auto;
}
}
.cut-content img {
max-width: 100%;
display: block; /* Убирает лишнее пространство снизу и позволяет margin: auto работать */
margin: 0 auto; /* Автоматические отступы по бокам — центрирует */
}
.max-w-md {
max-width: 900px;
}
.content-body, .comment-body {
max-width: 900px;
}
body.dark { article, .box {
background:#252525;border:1px solid rgba(255,255,255,0.08);border-radius:12px;overflow:hidden;position:relative;box-shadow:0 10px 20px rgba(0,0,0,0.3),0 6px 6px rgba(0,0,0,0.25);
}}
body.dark .banner {
background:#252525;border:1px solid rgba(255,255,255,0.08);border-radius:12px;overflow:hidden;position:relative;box-shadow:0 10px 20px rgba(0,0,0,0.3),0 6px 6px rgba(0,0,0,0.25);
color: #fff;
}
body.dark .cherry.theme__light .cherry-toolbar, body.dark .cherry.theme__light .cherry-floatmenu, body.dark .cherry.theme__light .cherry-bubble, body.dark .cherry.theme__light .cherry-sidebar, body.dark .cherry.theme__light .cherry-editor, body.dark .cherry.theme__light .cherry-editor .CodeMirror {
background-color: rgb(71 71 71);
}
.cherry {
border-radius: 20px;
background: #474747;
}
body.dark .cherry.theme__light .cherry-toolbar, body.dark .cherry.theme__light .cherry-floatmenu, body.dark .cherry.theme__light .cherry-bubble, body.dark .cherry.theme__light .cherry-sidebar, body.dark .cherry.theme__light .cherry-editor, body.dark .cherry.theme__light .cherry-editor .CodeMirror {
border-radius: 15px;
}+ Некоторые изменения касаются и светлой темы, будьте внимательны)
Версия 0.9.0
11
792
О! Прикольно, хорошо получилось, мне нравится. 👍