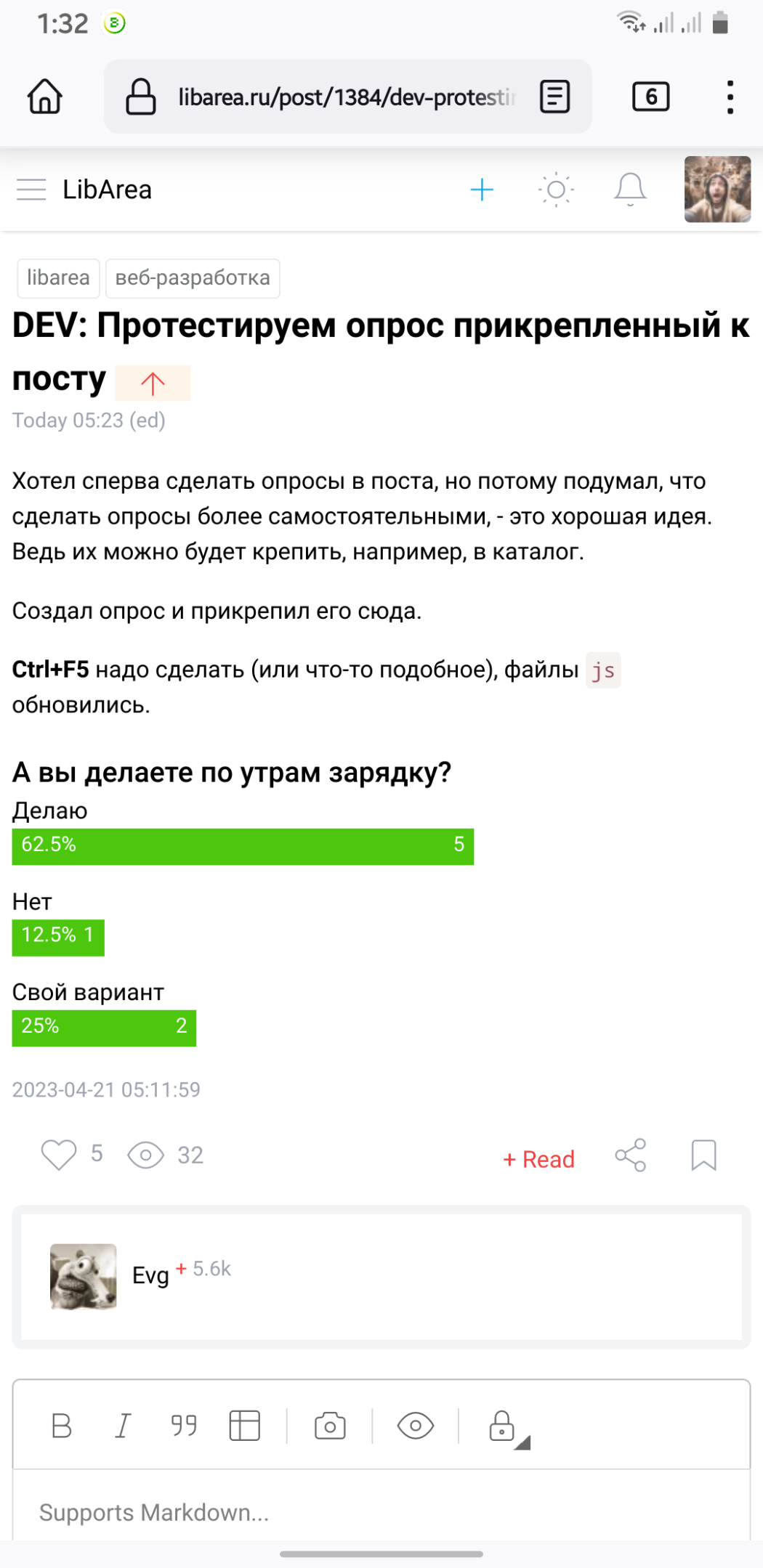
DEV: Протестируем опрос прикрепленный к посту
Хотел сперва сделать опросы в поста, но потому подумал, что сделать опросы более самостоятельными, — это хорошая идея. Ведь их можно будет крепить, например, в каталог.
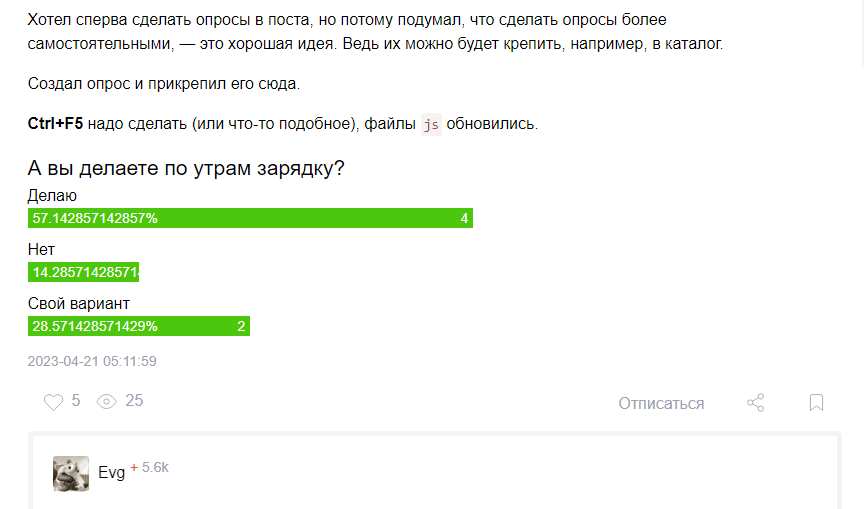
Создал опрос и прикрепил его сюда.
Ctrl+F5 надо сделать (или что-то подобное), файлы js обновились.
Некоторые решения.
/* Firefox */
progress::-moz-progress-bar {
background: black;
}
/* Chrome */
progress::-webkit-progress-value {
background: black;
}Далее мы можем использовать, что-то подобное:
progress[value^="9"]::-moz-progress-bar {
background-color : red;
}красную полосу для значений начинающихся с 9 (т.е. 91,92,93…). Не забывая сделать обработку ещё для -webkit-progress-value, т.е. для Chrome.
А вот тупо подобрать цвет, вдохновение надо. :) буду ждать.





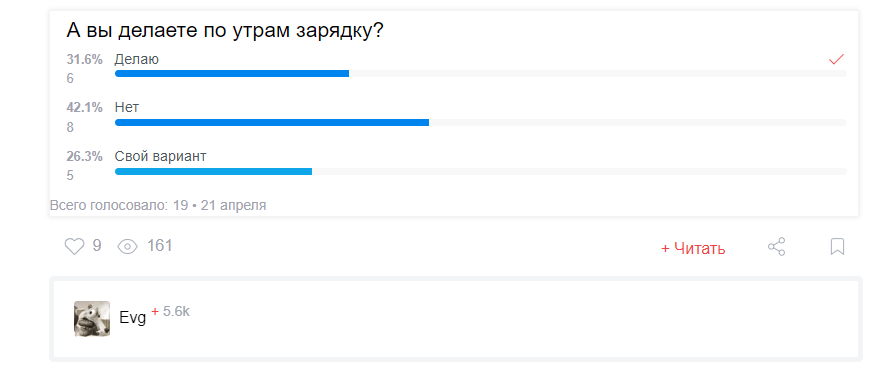
Ничего себе, работает! ) Возможно ещё надо вывести сколько проголосовало, где дата создания опроса?
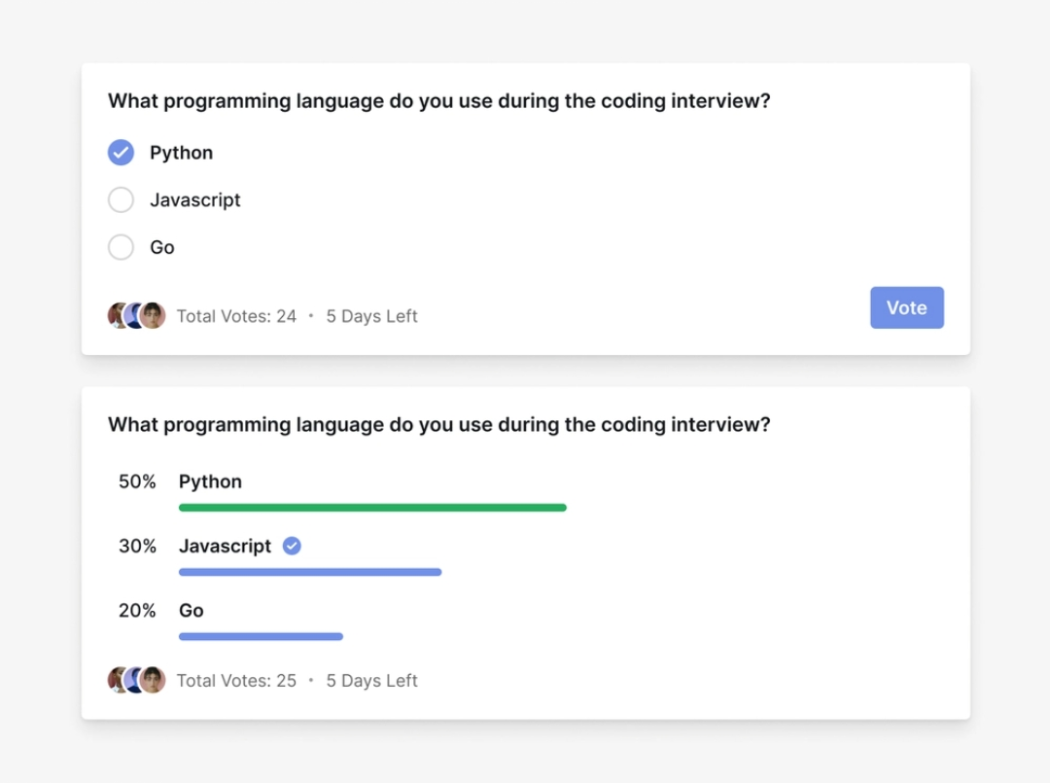
Честно, не совсем знаю, как выглядят эти опросы, 2 примера посмотрел. Может и надо вывести, над внешним видом надо поработать (показать, например, где жать). Посмотрю сегодня ещё примеры. Спасибо.
Вид после голосования…