Сколько времени мы тратим на ожидание загрузки веб-сайтов? Перевод
Несколько недель назад я наткнулся на сообщение в блоге, в котором утверждалось, что веб-сайты сегодня работают не быстрее, чем более 10 лет назад. Моей первой реакцией было недоверие. В конце концов, домашний и мобильный широкополосный доступ сегодня значительно быстрее, чем 10 лет назад. Учитывая, что скорость домашнего широкополосного доступа достигает 70 Мбит/с по всему миру и увеличивается с каждым годом, вы ожидаете, что скорость загрузки вашей веб-страницы увеличится, верно?
Затем я задумался о собственном опыте загрузки веб-страниц. Сейчас я обычно жду 2−6 секунд для большинства сайтов. Если я оглянусь на 10 лет назад (это был бы 2012 год), я помню, что ждал 2−6 секунд для большинства сайтов.
Либо у меня плохая память, либо весь интернет сговорился тратить наше время повторяющимися периодами ожидания. Итак, как и во всем, что касается datafantic, давайте углубимся в данные и попробуем прочитать между строк.
Как быстро загружаются веб-страницы?
Довольно сложно понять, насколько быстро загружаются веб-страницы. Когда веб-страница загружается на ваш компьютер, когда она «загружается»? Это когда появляется первый контент, когда вы можете начать прокручивать или когда все закончено?
К счастью, добрые люди с httparchive.org уже много лет отслеживают эту проблему. Я выбрал две метрики с их сайта, чтобы визуализировать время загрузки веб-страницы за несколько лет. Оба используют данные только для рабочего стола. Они регулярно собирают список из 4,2 миллиона URL -адресов и отслеживают результат.
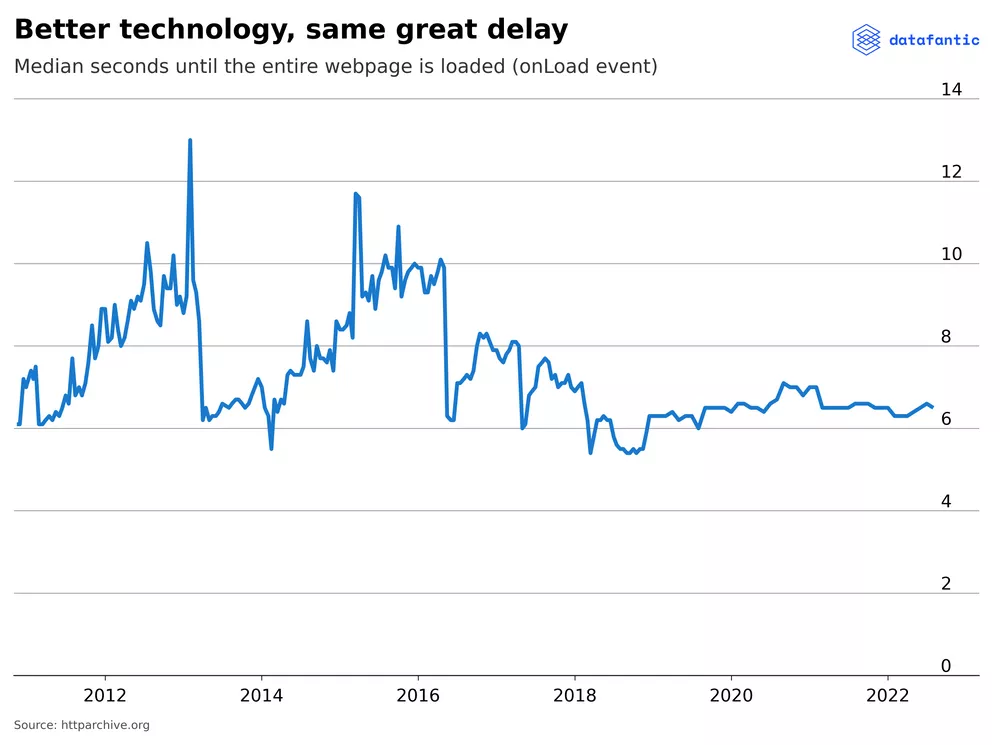
Первая метрика — это время, необходимое для вызова события onLoad. Это событие вызывается, когда весь текст, изображения и таблицы стилей на странице загружены. Набор данных восходит к концу 2010 года, поэтому мы можем получить общее представление о том, как все изменилось.

Среднее время вызова события onLoad опускалось ниже 6 секунд всего три раза в данных. С 2019 года значение не изменилось. До 2019 года в данных наблюдается значительная изменчивость. Чтобы понять эту изменчивость, важно понять, как собираются эти данные.
HTTP-архив является частью Интернет-архива , задачей которого является сбор веб-страниц в Интернете и их постоянное хранение. Для выполнения этой работы они постоянно очищают веб-страницы в Интернете, а также отслеживают такие вещи, как время загрузки страниц, используя различные показатели.
Их веб-скраперы со временем менялись, переключаясь на разные платформы (с Windows на Linx), меняя программное обеспечение и обновляя базовый Интернет на машинах. Таким образом, изменчивость данных не всегда может быть вызвана изменениями самих веб-сайтов.
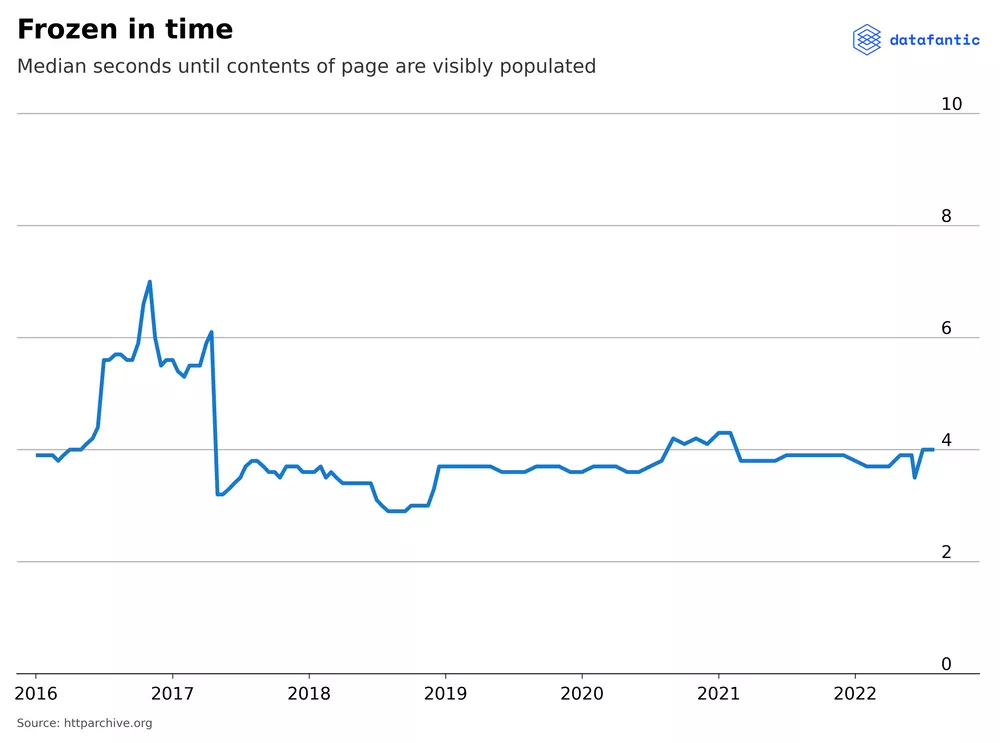
Чтобы получить лучшее представление о времени загрузки веб-страницы, я нашел другой набор данных, который хосты HTTP Archive называют индексом скорости . Этот индекс был разработан webpagetest.org и измеряет визуальную скорость загрузки страницы, в отличие от событий, вызываемых в браузере, как мы видели выше.
Поскольку нас действительно волнует визуально завершенная страница, это более значимая мера скорости загрузки веб-страницы. Давайте посмотрим, как все изменилось с 2016 года по сегодняшний день.

Этот график значительно более последователен. В начале 2017 года произошел большой спад, когда в данных есть аннотация на эту точную дату, когда они перешли на Linux для тестирования. Помимо этого изменения, мы можем наблюдать удивительно ровное среднее время загрузки.
При медиане около 4 секунд мы видим, что время загрузки веб-страницы не такое уж быстрое. Наш широкополосный интернет на рабочем столе
https://www.datafantic.com/how-much-time-do-we-waste-waiting-for-websites-to-load/
Это хорошая статья, она мне чем-то напомнила замечание: если водка чистая, мы возьмем 3 бутылки, а не одну, но состояние нужное получим. Шучу. Тут ещё необходимо думаю добавить и функционал. Он то остался для основных сайтов прежний. И вот опираясь на эти показатели можно констатировать только:
Кризис ожирения на веб-сайтах
Что интересно: люди становятся грамотнее (или нет?), используются «лучшие практики», инструменты совершенствуются (php вон на сколько скорость скакнула) и т.д. Но это не важно.
Сайты тяжелые и это факт. Вопрос тогда, куда всё идет, почему?
Вон Яндекс, страница центральная, полоса поиска, виджет. Они чего там одурели? Я по браузерам своим сужу. Тем более удивительно, что люди работают там ведь не новички. Не знаю…
Замечал, что там с поддоменов загрузка идет тяжело.