Преображение комментариев: делаем вывод изящнее
Сегодня, несмотря на отсутствие обновлений в Git, меня настолько вдохновило найденное решение, что я не удержался и решил поделиться им немедленно!
Итак, приступим к улучшению визуализации комментариев. Для этого нам потребуется внести небольшие правки в код.
Шаг 1: Перемещение кода
Откройте файл resources/views/default/content/post/post-card.php .
Найдите блок кода с 88-й по 95-ю строку (включительно). Этот код отвечает за вывод количества комментариев и выглядит так:
<?php if ($post['post_comments_count'] != 0) : ?>
<a class="flex gray-600 gap-sm" href="<?= $post_url; ?>#comment">
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#comments"></use>
</svg>
<?= $post['post_comments_count']; ?>
</a>
<?php endif; ?>Вырежьте этот блок. Он нам понадобится в другом месте.
Шаг 2: Вставка нового кода
Теперь найдите 101-ю строку.
Перед закрывающим тегом вставьте вырезанный ранее код, немного модифицировав его:
<?php if ($post['post_comments_count'] != 0) : ?>
<hr class="linta-100">
<a class="flex flex-row items-center justify-between gray-600 gap-sm" href="<?= $post_url; ?>#comment">
<div>
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#comments"></use>
</svg>
<span class="lowercase text-sm"><?= Html::numWord($post['post_comments_count'], __('app.num_comment'), true); ?></span>
</div>
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#chevron-right"></use>
</svg>
</a>
<?php else : ?>
<hr class="linta-100">
<a class="flex flex-row items-center justify-between gray-600 gap-sm" href="<?= $post_url; ?>#comment">
<div>
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#comments"></use>
</svg>
<span class="lowercase text-sm"><?= __('app.add_comments'); ?></span>
</div>
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#chevron-right"></use>
</svg>
</a>
<?php endif; ?>Шаг 3: Вставка нового выражения
Откройте файл app/Languages/ru/app.php.
Найдите 255-ю строку вставьте новую строку:
'add_comments' => 'Оставить комментарий',
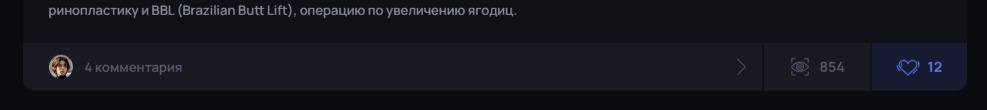
Шаг 4: Наслаждаемся результатом
Вот и все! Теперь вывод комментариев стал более стильным и информативным.
Наслаждайтесь обновленным дизайном!

Круто, просто, современно)