Кризис ожирения на веб-сайтах
Это перевод нескольких абзацев статьи Джона Оллсоппа от 14 декабря 2015 года «Кризис ожирения на веб-сайтах» прочитанная на конференции Web Directions в Сиднее. Переношу с другого сайта. Ознакомимся…
Позвольте мне начать с того, что красивые веб-сайты бывают любого размера и веса. Мне нравятся большие веб-сайты с изображениями. Я люблю видео в высоком разрешении. Я люблю обширные эксперименты с Javascript или хорошо разработанные веб-приложения.
Речь не об этом. Речь идет о преимущественно текстовых сайтах, которые по непонятным причинам с каждым годом становятся все больше.
Хотя я буду использовать примеры, чтобы разговор не стал слишком абстрактным, я здесь не для того, чтобы кого-либо стыдить, за исключением некоторых компаний (Medium), которые должны знать область лучше.
Что я имею в виду под кризисом ожирения на веб-сайте?
Вот статья на GigaOm от 2012 года под названием «Растущая эпидемия раздувания страниц». Она предупреждает, что средний размер веб-страницы превышает мегабайт. (к сожалению, оригинал статьи за это время был удален.)
Сама статья имеет размер 1,8 мегабайта.
Вот почти идентичная статья с того же веб-сайта два года спустя, названная «The Overweight Web» (аналогичная ситуация, сайт прекратил свое существование и нет возможности дать ссылку на оригинал). Эта статья предупреждает, что средний размер страницы приближается к 2 мегабайтам.
Сама статья имеет размер 3 мегабайта.
Если нынешние тенденции сохранятся, существует реальная вероятность того, что к 2020 году размер статей, предупреждающих о раздувании страниц, может превысить 5 мегабайт.
Повторяю предложение, которое сделал в Твиттере, я утверждаю, что текстовые веб-сайты не должны превышать по размеру основные произведения русской литературы!
Это щедрый критерий. Я мог бы выбрать французскую литературу, полную тонких книжек, но я намеренно выбрал русские романы и их репутацию тяжеловесных.
В «Обломове» Гончарова, например, главный герой первую сотню страниц тратит, просто вставая с постели.
Если вы откроете этот твит в браузере, вы увидите, что размер страницы составляет 900 КБ.
Это почти на 100 КБ больше, чем полный текст забавного и загадочного романа Булгакова «Мастер и Маргарита» о дьяволе, посетившем Москву со своей свитой (в комплекте с гигантским котом!) Во время Великой чистки 1937 года, перемежающейся странным видением мира, жизнь Понтия Пилата, Иисуса Христа и преданного, но ненадежного апостола Матфея.
За один твит.
Или рассмотрите эту статью на Medium из 400 слов о раздувании, в которой есть предложение:
«Команды, которые не понимают, для кого они создаются и почему, склонны производить раздутые продукты».

https://medium.com/the-delighted-blog/bloat-6bccea185816
Команда Medium каким-то образом заставила этот самородок мысли потребовать 1,2 мегабайта.
Это было в 15 году. Прошло 5 лет и статья стала… Проверьте сами сколько!
Я не думаю, что есть нужда переводить всю статью, там десятки примеров. Не знаете английского? Google.Переводчик хорошо справится, т.к. текст простой:
https://idlewords.com/talks/website_obesity.htm
Но я бы хотел еще оставить тут заключительные абзацы статьи, они интересны:
Тебе не нужна вся эта чушь. Наберитесь смелости в своем минимализме!
Ты можешь? Ты можешь!
Конечно вы можете! Это не трудно! Мы знали, как делать небольшие веб-сайты в 2002 году. Не похоже, чтобы секрет был утерян для истории, как греческий огонь или дамасская сталь.
Но мы сталкиваемся с давлением, заставляющим эти сайты раздуваться.
Готов поспорить, если бы вы пришли к клиенту и представили 200-килобайтный шаблон сайта, вас бы уволили. Даже если он выглядел великолепно и каким-то образом включал в себя все трекинг, рекламу и чушь в социальных сетях, которую они настаивали на добавлении. На данный момент это просто выходит за рамки возможного.
Если вы когда-либо пытались похудеть, вы знаете, что есть уловки, которые люди используют, чтобы заставить себя думать, что они похудели. Вы втягиваете живот, носите обтягивающую рубашку, стоите на определенной части весов.
То же самое и с тестированием производительности. Люди придумали креативные метрики, чтобы убедить себя в том, что их веб-сайты, похожие на патоку, загружаются быстро.
У Google есть популярный SpeedIndex. Вы знаете, что это от Google, потому что они случайно добавляют знак интеграла в определение.
Занятный это инструмент SpeedIndex если разобраться. )
В разговорах с защитниками веб-производительности я иногда чувствую себя хиппи, говорящим с владельцами внедорожников об экономии топлива.
У них есть всевозможные странно специфические уловки для увеличения пробега. Немного спустите переднюю левую шину. Наденьте магнит на крышку бензобака. Сложите боковые зеркала заднего вида.
Большая часть разговоров о веб-производительности носит аналогичный технический характер, включая сжатие, асинхронную загрузку, упорядочивание ресурсов, пакетирование HTTP-запросов, конвейерную обработку и минификацию.
Все это скрывает более простое решение.
Если вы собираетесь только в магазин на углу, катайтесь на велосипеде.
Если вы показываете только пять предложений текста, используйте обычный HTML. Черт, подайте текстовый файл! Тогда вам не понадобятся методы сжатия, интегральные знаки или сложные диаграммы Ганта, показывающие, какие ресурсы загружаются в каком порядке.
Браузеры действительно хороши в рендеринге ванильного HTML.
У нас есть технологии.
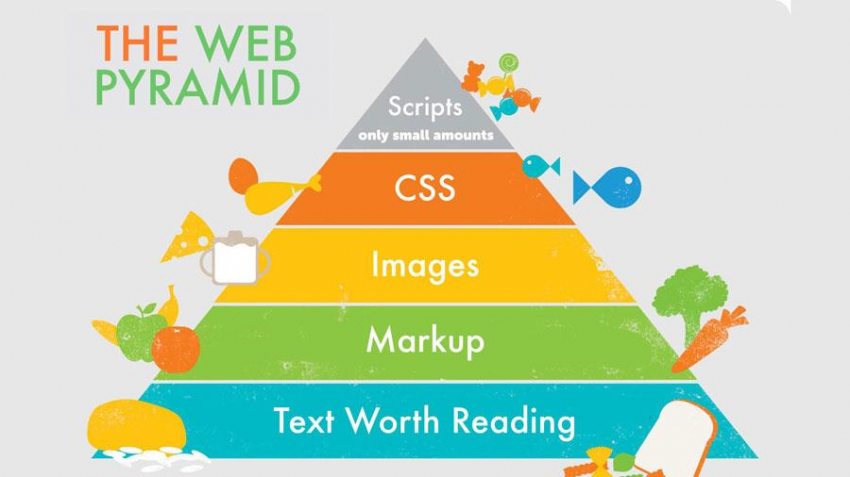
Раньше диетологи разделяли идею пищевой пирамиды. Я думаю, что он нужен нам для Интернета, чтобы напоминать себе о том, как должен выглядеть здоровый сайт.

Вот что я рекомендую для сбалансированного веб-сайта в 2015 году:
- Надежная база текста, отформатированная с хорошей разметкой, которую стоит прочитать.
- Некоторые изображения в умеренных количествах, чтобы проиллюстрировать и усилить визуальный дизайн.
- Ложка CSS.
- А потом, очень экономно и только если он вам нужен, JavaScript.
Вместо этого вот веб-пирамида, которую мы наблюдаем в дикой природе:
- Базовый уровень HTML
- Огромная куча дерьма
- Вдобавок ко всему, целый беспорядок скриптов наблюдения.
Адам Дрейк написал увлекательное сообщение в блоге об анализе 2 миллионов шахматных партий. Вместо того, чтобы использовать кластер Hadoop, он просто собрал несколько утилит Unix на ноутбуке и получил 235-кратное улучшение производительности по сравнению с подходом «большие данные».
Дело не в том, что люди, использующие кластеры Hadoop, глупы или что все можно делать на ноутбуке. Дело в том, что интуиция многих людей о том, что представляет собой большая система, не отражает реальности!
Вы можете сделать очень много на ноутбуке или веб-сервере коробки для пиццы, если пропустите пятьдесят уровней накладных расходов.
Вот поучительная часть выступления:
Давайте сохраним Интернет как гипертекстовую среду, единственную в своем роде в мире, и не будем превращать ее в еще одну среду для потребления, как у нас уже есть множество примеров.
Давайте придерживаться идеи, что по мере того, как компьютеры становятся быстрее, а сети — быстрее, Интернет также должен становиться быстрее.
Давайте не позволим запаникованным динозаврам онлайн-публикаций растоптать нас, когда они в панике устремились прочь от метеора. Вместо этого давайте спрячемся в своих норках и наблюдаем, как природа идет своим прекрасным курсом.
Самое главное, давайте сломаем хребет системе онлайн-слежки, которая угрожает не только нашему существованию, но и нашей свободе.
Меня не волнует раздувание, потому что это неэффективно. Я забочусь об этом, потому что это делает Интернет недоступным.
Простота Интернета делает его прекрасным.
Ещё раз, советую читать оригинал: https://idlewords.com/talks/website_obesity.htm
Он полный, он лучше раскрывает то, что хотел сказать автор.
P.S. То, что написано в статье, не так плохо, как дела обстоят сейчас. Он писал статью в 15 году и дал прогноз на 20. И он оправдался сполна! Посмотрите ещё раз на пирамиду, где js должен быть как приправа, наверху. Многие сейчас вообще перевернули эту пирамиду с ног на голову. Для клиентского javascript стало стандартом доставлять и даже генерировать HTML и CSS. Многие базовые текстовые сайты (например, блоги) больше ничего не отображают без javascript.
Я считаю, что полагаться на javascript на этом уровне — принципиально неправильный подход к сети. Javascript необходимо использовать как можно меньше и в идеале только тогда, когда это единственный вариант для чего-то.
Пробуйте писать меньше, чище. И тогда вам не придется прибегать к фиговому минимализму (иллюзия простоты, подкрепленная мегабайтами мусора).
фиговый минимализм
Согласен, сайты становятся тежеловаты. А если не отключать рекламу, то ситуация усугубляется ещё больше.