Требования WCAG не всегда оптимальны
Руководство по доступности веб-контента (WCAG) — это набор принципов, используемых в качестве стандарта для определения доступного цветового контраста.
Однако эти рекомендации не всегда находят применение на практике. Вместо того, чтобы следовать им догматично, мы должны использовать их в своих дизайнерских решениях, а не слепо придерживаться их.
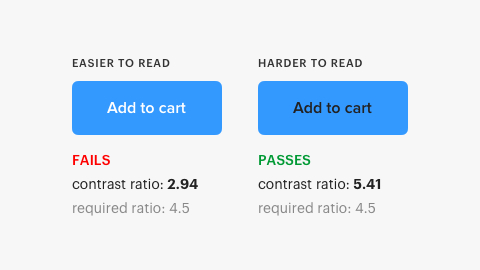
Один случай, когда стандарты WCAG неприменимы, — это контраст яркости белого текста. Обе кнопки ниже имеют синий фон, но одна имеет белый текст, а другая — черный. Когда вы опрашиваете пользователей, какая кнопка легче читается, большинство скажет вам, что кнопка с белым текстом более читабельна (источник). Но коэффициенты цветовой контрастности для специальных возможностей говорят о другом.

Коэффициент контрастности черного текста составляет 5,41, что соответствует требованиям. Однако коэффициент контрастности для белого текста составляет 2,94, что не соответствует его требованиям. В соответствии с требованиями к контрастности кнопка с белым текстом должна быть менее читаемой, но на самом деле более читаемой.
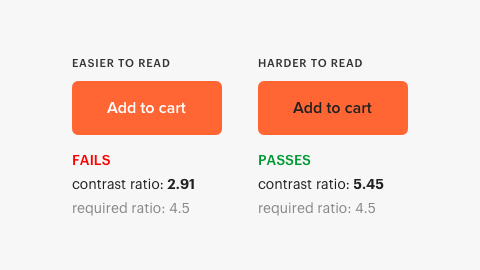
Аналогичное исследование, сравнивающее текст белой и черной кнопок, подтверждает этот вывод. Белый текст легче читается не только пользователям с нормальным зрением, но и дальтоникам (источник).

Эта неточность контраста, кажется, возникает с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают высокую яркость белого текста. Белый — это чистая яркость без оттенка или насыщенности, что является самой сильной формой контраста. Поэтому понятно, почему кнопку с белым текстом легче читать (источник).
Причина, по которой коэффициент контрастности для белого текста не удался, заключается в том, что он имеет высокую яркость и находится на фоне с высокой яркостью. Светлый текст на светлом фоне с помощью вычислений визуализируется с низким контрастом. Предполагается, что ваш дизайн удовлетворяет то, что видят люди, а не вычислительные алгоритмы. Вот почему глаз дизайнера всегда должен играть определенную роль в уравнении.
WCAG призван помочь дизайнерам выбрать правильные цветовые контрасты. Здесь применима поговорка:
«Карта не есть территория».
Не путайте модели реальности с самой реальностью.
Некоторые CSS-фреймворки (достаточно уважаемые) слепо опираются на инструменты, которые диктуют им что делать. В результате, для коробки (часто) они выпускают увы не лучшие решения, ИМХО. С другой стороны мы видим примеры, когда для своих задач, кто-то смело нарушает рекомендации.
Пример, Google и нижний колонтитул. Про это говорят досаточно часто. Можно поискать в сети (TIL The Footer on Google's Homepage fails WCAG 2.0 Color Contrast) подобные темы.
Или, некоторые показатели на форуме Discourse, где есть подобные примеры.