CSS: Отступы (+ размеры шрифта и др)...
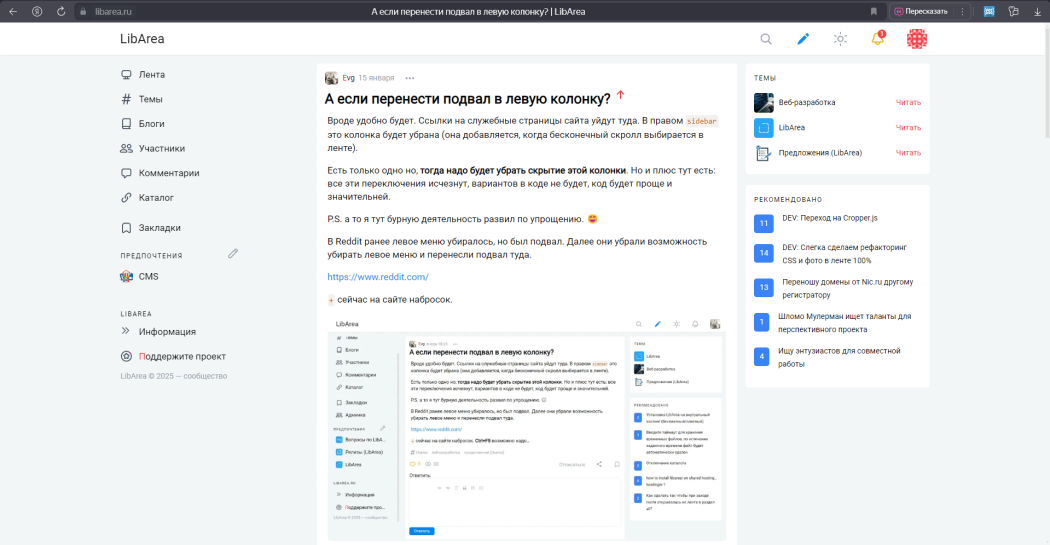
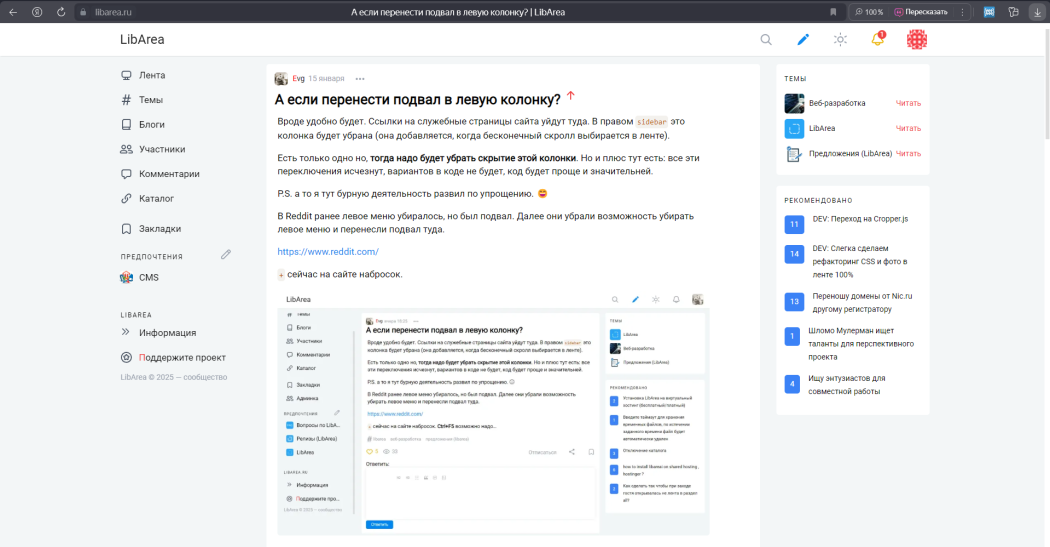
Думаю ещё имеет смысл не терять полезное пространство второстепенной информацией и воздухом. Сократив блоки слева и справа до ~280px и увеличив блок основного контента.


Но и padding боксов нужно в таком случае увеличить как минимум до 24px, иначе дисбаланс ощущается. Хотя он и сейчас есть.
По дизайну на самом деле много предложений есть, но это всё вторично. Жду когда сам скрипт будет полностью готов и тогда бы уже и сам занялся написанием кастомной оболочки.








Спасибо большое 👍
Ваши комментарии перенесены в статью, возможно так они будут более полезны (в отдельной ветке). Тем более, тема интересная касаемая фундаментальным принципам и систематизации отступов в дизайне.
И небольшую часть (пока у меня есть время) можно сделать уже сейчас. 😄
+Рекомендованные посты блок, дизайн изменил.Заметил ещё что новые уведомления колокольчик не всегда подсвечивают.
Закономерность пока что не понял.
Он не в реальном времени работает. А интервал есть установленные в конфиге, тут секунд 10 вроде.
Ну вот ответ на коммент сейчас пришёл. А личное сообщение которое с пяти утра висело — не отобразилось подсвеченным колокольчиком, только внутри дропдауна