Bootstrap — краткая история
В 2011 году два сотрудника Twitter (Марк Отто и Джейкоб Торнтон) создали Bootstrap для решения проблемы фрагментации внутренних инструментов.
Bootstrap был нацелен на согласование различных веб-приложений, которые были разработаны внутри компании для уменьшения избыточности и повышения адаптируемости с возможностью повторного использования.

Тема, созданная или проверенные создателями Bootstrap…
В нём есть все, что вам нужно для создания красивого веб-сайта, и вам остается только применять классы. И он легкий и удобный. Главное преимущество — это простота в освоении и использовании Bootstrap.

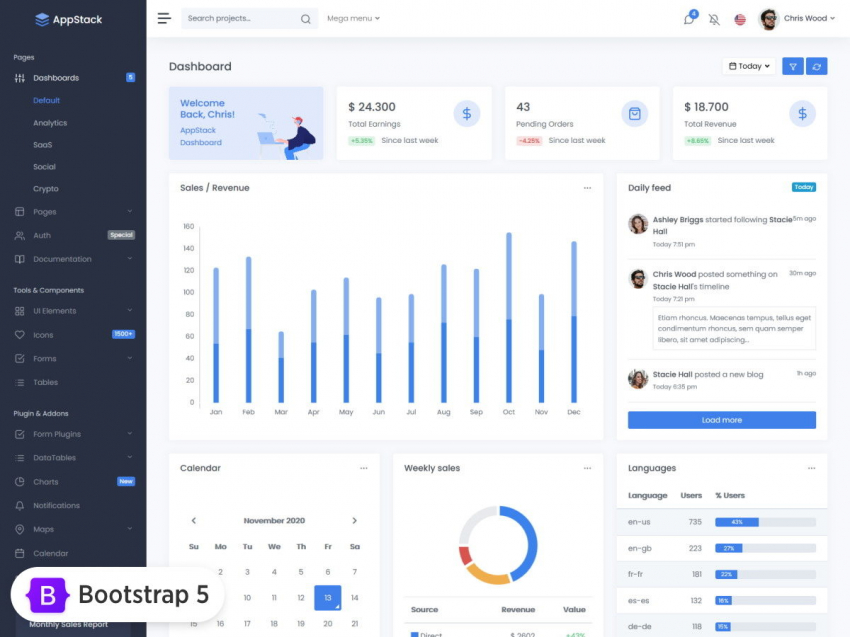
Админка на нём…
Я часто использую Bootstrap за последний год. Не нужно беспокоиться о проблемах с реагированием. Раньше, мы должны протестировать каждое устройство, чтобы убедиться, что оно работает нормально или нет.
Это основные преимущества Bootstrap
- Скорость разработки
- Ответственность
- Последовательность
- Настраиваемость
- Отличная поддержка
- Легко учиться
- Легкий вес
Bootstrap позволяет настраивать свои компоненты, делая МЕНЬШЕ переменных и использовать плагины jQuery, чтобы получить свою собственную версию.
Ресурсы:
- Оф. сайт
- Оф. темы от создателей Bootstrap 5
- GitHub: Bootstrap 5
P.S. Попытка написать статью про Bootstrap — тяжело. Дело в том, что многие публикуют материалы про Bootstrap. Но для темы, статья должна быть.
Да, для темы статья нужна. Тема не должна быть пустой.
Теперь на сайте иноки Bootstrap, тонкие, мне нравятся. Достаточно хороши для бесплатного пакета. CSS можно было бы использовать, но так вышло и по другому пути пошли. Bootstrap, хороший инструмент.
Многие ругаеют Bootstrap, тут необходимо (думаю) разделять собственно сам Bootstrap и как его используют. Это везде так, не особо правильно готовят, и появляются некоторые нарекания, которые скорей можно адресовать разработчикам, чем библиотеке.
Фотографии с темами забыл добавить. Отредактирую ещё статью.