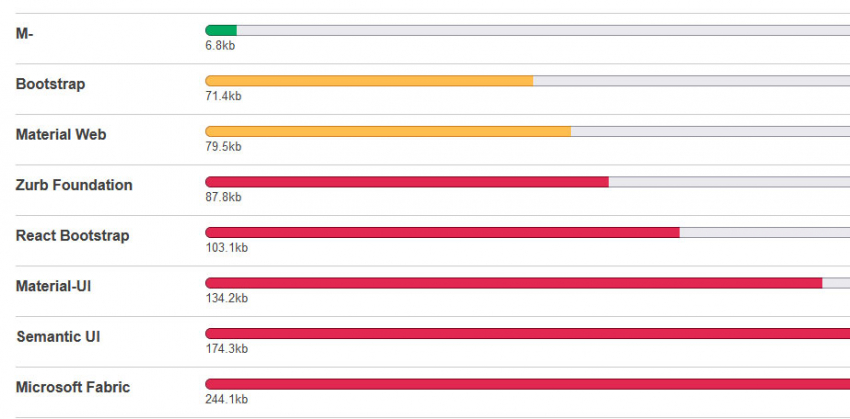
Современная система веб-дизайна (M-)
M- стремится использовать HTML, а не заменять его или пытаться перехитрить его. Это делает M- идеальным для всех веб-проектов и уровней подготовки.
Что такое М-?
M- (произносится как «em dash») — это библиотека пользовательского интерфейса. Он достаточно маленький и надежный, чтобы его можно было использовать в качестве дизайн-системы вашего продукта или базового веб-сайта.
Что делает M- особенным?
Буквально ничего. M- противостоит тенденции суетливых чрезмерно инженерных решений.
Нет никаких новых концепций или методологий. Ничего проприетарного, никаких зависимостей и никаких шагов сборки. Это просто новый подход к использованию стандартов, результатом которого является самая маленькая и наиболее совместимая доступная система пользовательского интерфейса.
M- работает с любым фреймворком или без него и работает со всеми типами веб-проектов: SSR, SPA, PWA, статический сайт и даже популярные почтовые клиенты.

М- быстро! Скорость его выполнения зависит от максимально возможного использования стандартов, чтобы минимизировать код, сохранить оптимизацию браузера и устранить зависимости.
Последние фреймворки JavaScript и виртуальные модели DOM по-прежнему являются относительно дорогими абстракциями с накладными расходами на выполнение, а когда дело доходит до кода, нет ничего быстрее, чем ничего!
tiny 6kb
<link href="https://unpkg.com/m-@1.3.0/dist/min.css" rel="stylesheet">
<script src="https://unpkg.com/m-@1.3.0/dist/min.js" defer></script>Ресурсы:
- Официальный сайт: m-docs.org
- GitHub: https://github.com/jfbrennan/m-
C Preact в одном проекте мы пробовали его. Легкий, для простых сайтов достаточно хорош!