CSS для улучшения (почти) каждого проекта Перевод
Большинство из этих однострочных выражений будут одним объявлением внутри правила CSS. В некоторых случаях селектор будет больше, чем просто элемент; в других я добавлю дополнительные объявления в качестве рекомендаций для лучшего опыта, таким образом делая их больше, чем однострочными — заранее приношу извинения за эти случаи.
Некоторые из этих однострочных фраз являются скорее личным выбором и не будут применяться ко всем веб-сайтам (не все используют таблицы или формы). Я кратко опишу каждую из них, что они делают (с примерами изображений) и почему мне нравится их использовать. Обратите внимание, что примеры изображений могут быть построены поверх предыдущих примеров.
Вот краткое изложение того, что делают однострочники:
- Ограничить ширину содержимого в области просмотра
- Увеличить размер основного текста
- Увеличить расстояние между строками текста
- Ограничить ширину изображений
- Ограничить ширину текста в контенте
- Оформляйте заголовки более сбалансированно
- Цвета элементов управления формы, соответствующие стилям страницы
- Простые для понимания строки таблицы
- Интервалы в ячейках и заголовках таблиц
- Уменьшите анимацию и движение
Ограничить ширину содержимого в области просмотра
body {
max-width: clamp(320px, 90%, 1000px);
/* additional recommendation */
margin: auto;
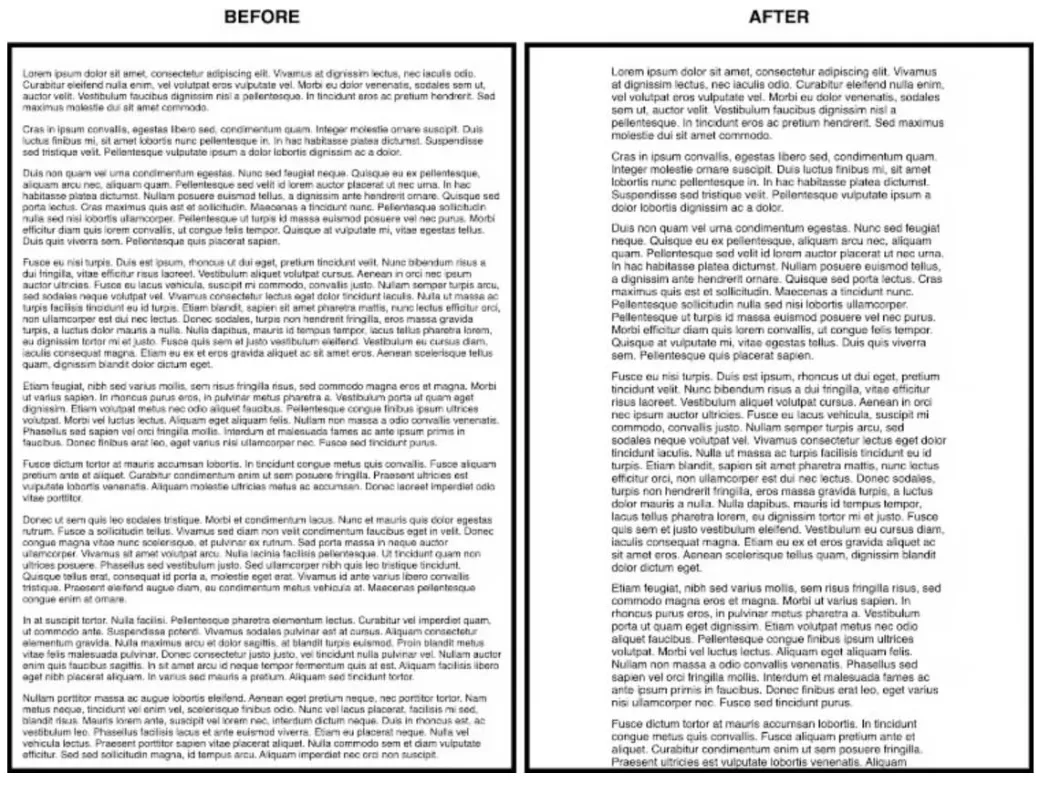
}Добавление этой однострочной конструкции уменьшит размер контента, который будет занимать 90% области просмотра, ограничив его ширину от 320 до 1000 пикселей (не стесняйтесь обновлять минимальные и максимальные значения).
Это изменение автоматически сделает ваш контент намного красивее. Это больше не будет огромным текстовым блоком, а чем-то более структурированным и организованным. А если вы также добавите margin: auto;, body контент будет центрирован на странице. Две строки кода делают контент намного лучше.

Выровненный и ограниченный текст выглядит лучше, чем огромная стена текста.
Читать далее:
https://dev.to/alvaromontoro/css-one-liners-to-improve-almost-every-project-18m
Автор хорошо обобщил некоторые вещи, часто которые мы все упускаем…