Libarea | Косметика #1
Собственно для чего это все спросите вы?
Да так для успокоения души, отвечу я.
Может мой скромый блог посетит разработчик, и ему приглинется идея на фоне моего «нытья».
Итак, что-то я отвекся.
Приступим…
Оговорюсь сразу, все это мои мысли, я ни к чему равтора данного проекта не принуждаю, просто высказываю мысли вслух…
Что хотелось бы видеть в обозримом будущем:
-
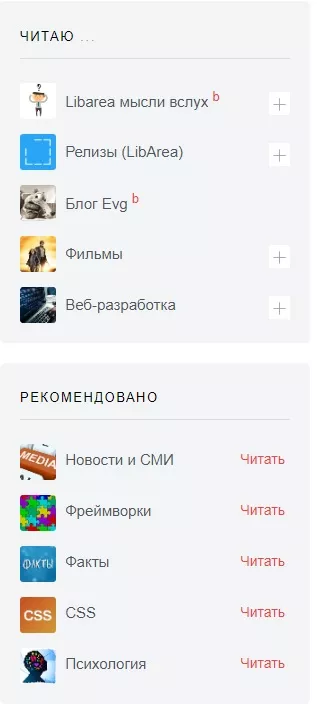
Доработанные блоки в сайдбаре (именно header для блоков);
UPD:.uppercase-box { font-size: .8125rem; text-transform: uppercase; margin: 0 0 24px 0; letter-spacing: 1.5px; font-weight: 500; padding: 5px 0 11px; border-bottom: 1px solid #d5dddf; }
-
Убрать кнопку «Читать далее» из постов. Думаю она ни к чему, просто занимает место, да и эстетически мешает. Просмотрел много блого-социальных платформ, нигде такое не использвется, да и движок изначально предназначался для более продвинутых пользователей. Хочешь читать далее — проваливайся кликом в сам пост, за одно и поучавствуешь в обсуждении или выскажешь свои мысли по статье.
-
Подвал (footer) в сайдбаредля шаблона скрола — сделано (спасибо разработчику, за то, что прислушался к моему скромному мнению). -
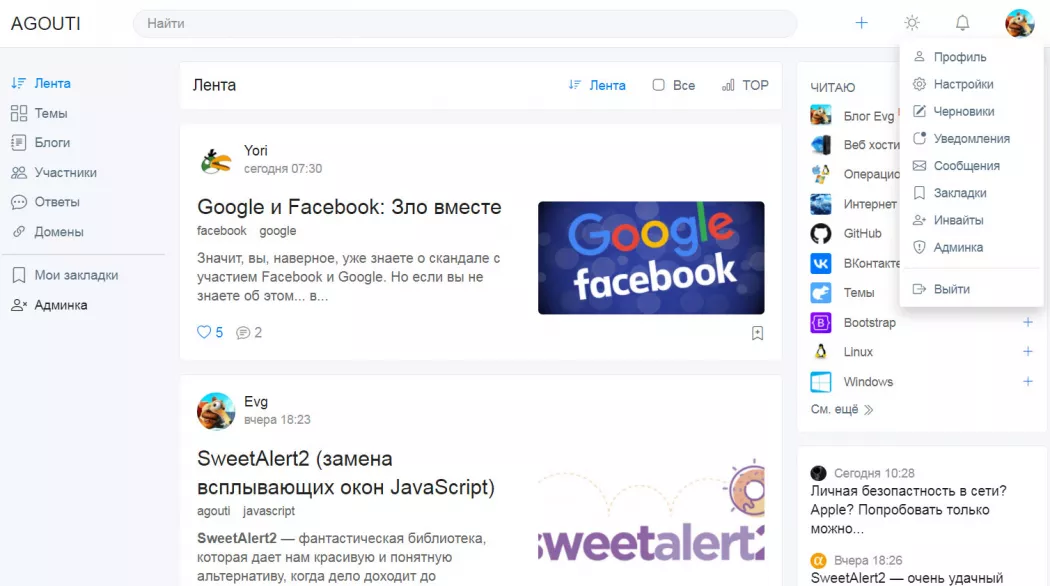
Почему мне нравится предыдущий дизайн Libarea?

Все просто. Очень много информации.

Гораздо легче воспринимается, когда футер для футера, хедер для хедера.
Кхм… поясню. В футере только информация: количество комментариев, количество просмотров, поделиться статьей.
А вот в хедере статьи — Автор, дата публикации.
Можно конечно (често очень хотелось бы, если бы автор реализовал возможность отображения блога, в который публикуется эта статьтя). Да далеко ходить не нужно, взять тот же пикабу.

Нет, не подумайте, не хочу воровать идеи и плодить миллион однотипных клонов, просто если что-то из этого реализуется, глазу легче будет воспринимать информацию.
P.S. Пока на этом все. Есть, конечно, еще кое-какие задумки, но об этом позже
UPD (от 12.08.2022):
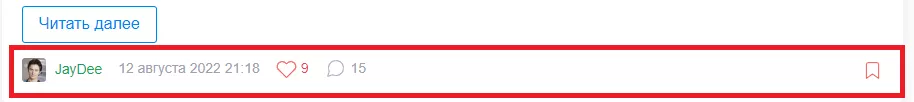
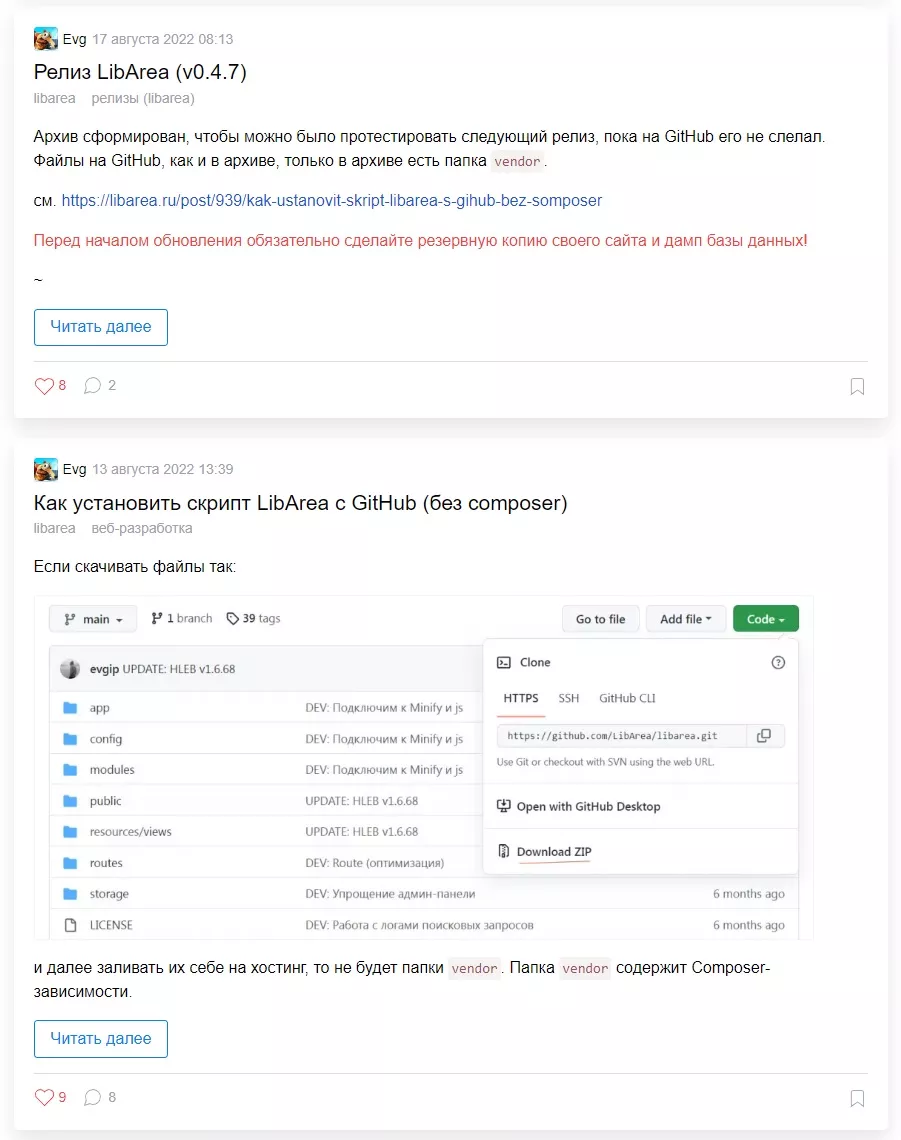
Так от нечего делать игрался с CSS (на оценку):
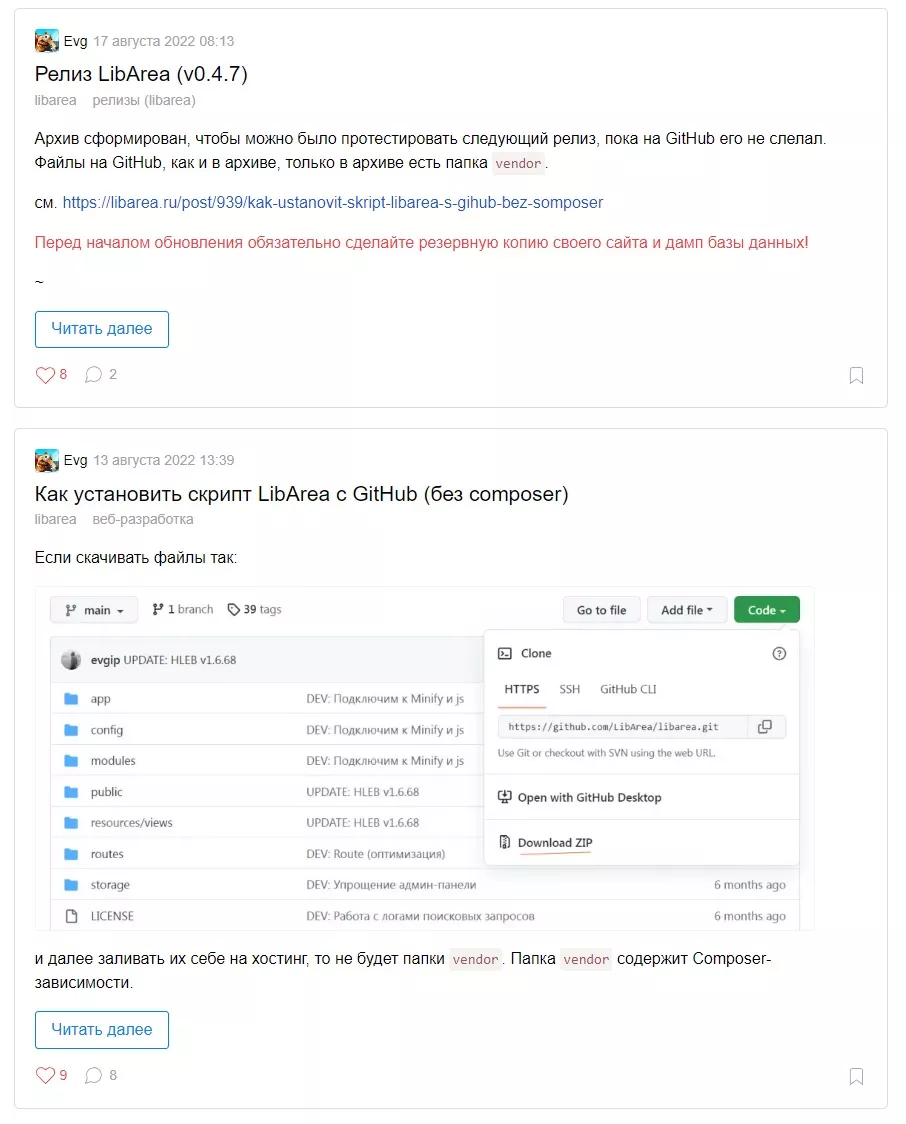
Бордер вокруг статьи:

Разделение body от footer шаблона краткой новости:


Интересно, спасибо. Тут мне надо сперва посмотреть, как будут выглядеть некоторые моменты. Сами изменения про которые вы написали, они на уровне дизайна, т.е. их достаточно легко сделать и быстро. Локально изменю у себя, посмотрю и далее детально отпишу по всем пунктам. Фото покажу, как будет выглядеть, там и обсудим, как получилось.
Вообще то да, если участник, дата создания уйдет вверх, то логично за датой, если это блог разместить и блог, отделить блог от тегов. Но визуально смотреть надо.
Мне тут что даже нравится, когда аватар уйдет из подвала поста, то лайк (сердечко) сдвинится и будет на месте, которое более кликабельное.
Доп. перебросил часть с подвала, вроде так лучше стало…