Мои задумки Libarea
Всем привет!
Я может не такой грамотный, но есть кое-какие предложения по дизайну.
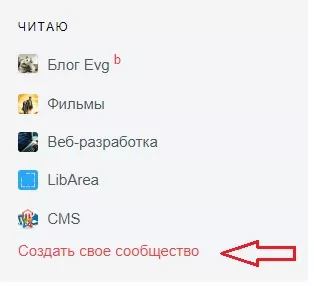
В левом сайдбаре немного уменьшить иконки и уменьшить межстрочный интервал:
Для картинки:
.img-base {
width: 20px;
height: 20px;
}Просто, думается, если я буду подписываться на очень много групп (в будующем) блок уедет дилеко в низ.
Сделать для:

aside ul {
font-size: 15px;
}Для всех сайдбар-блоков сделать (к примеру):
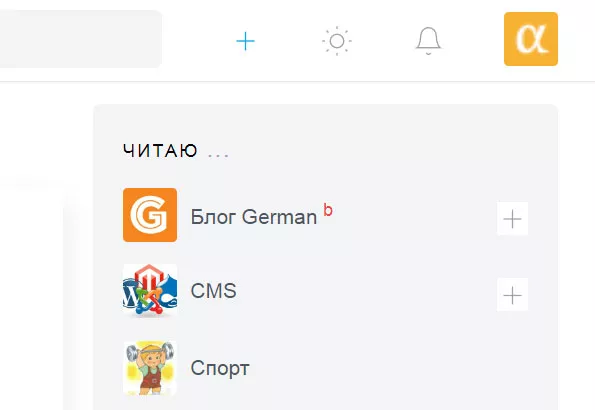
background-color: #f3f4f6и к каждому блоку приделать:
sidebar-block-header {
background-color: #f3f4f6;
}В сайдбаре сообществ сделать:

UPD:
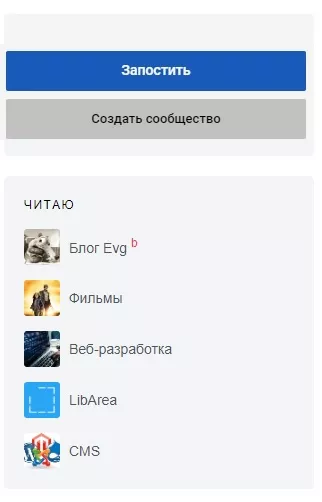
Можно даже кнопки сделать, по типу такого:

Ну это мое субъективное мнение. Мне кажется будет хорошо смотреться
ПыСы: прошу сильно не пинать в я самоучка, особо в написании кода не соображаю.



Завтра посмотрим более детально, спасибо. Вот создать сообщество, очень здорово кстати. Его задвинули очень глубоко и не совсем понятно, как создавать то.
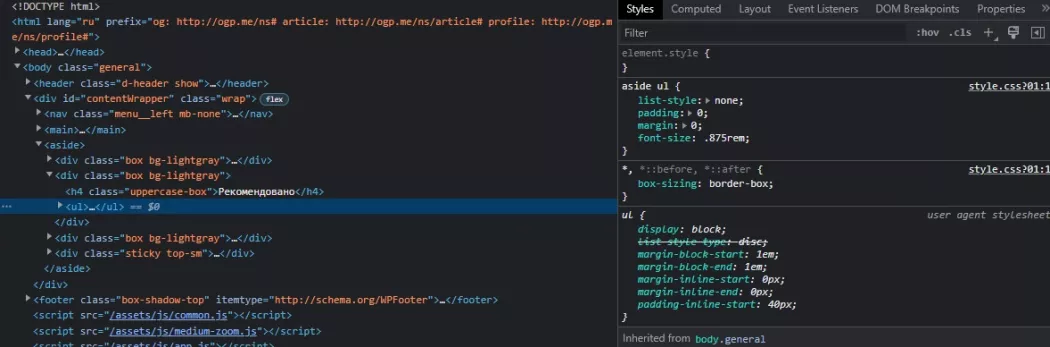
По поводу 15px. У нас сейчас:
Я просто поменяю на 0.9375rem, что и 15px. Тут уже можно это видеть, если обновить кэш.
Теперь по поводу
img-base. Тут не так просто, есть некоторые стандарты и другие размеры которые уже есть в движке, например:Можно использовать
img-sm, если необходимо уменьшеть (до 24px). Но необходимо посмотреть, чтобы было единообразно. Как в других местах выводятся эти фасеты? Получится в одном месте так, в другом так, а в третьем по другому? Единообразно надо.И там не будет до бесконечно увеличиваться этот блог. В конфиге есть настройки, которые ограничат данный список:
В общем тут надо поработать, чтобы сделать проще это дело.
Я не говорю, что все это к спеху, просто хотелось бы увидеть это.
Да, обновил пост, добавил картинку с «возможным» оформлением кнопок для создания постов и сообществ