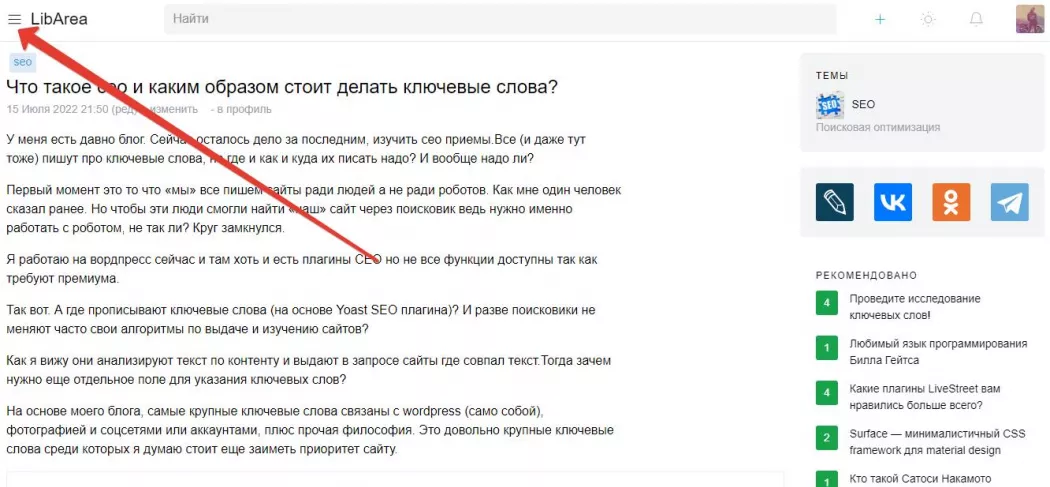
Проблема с меню на LibArea
Встретила такую то ли ошибку то ли так задумано. Но не думаю что открывая статью меню не должно раскрываться.
А именно так у меня. Не раскрывается меню.

И еще. Добавляя фото в поле «Выберите файл…» куда это фото добавляется? Создают миниатюру для поста? А для записи надо внутри записи отдельно добавлять фото, так?
8
212
С меню, у меня самого есть вопросы. Можно сделать, чтобы меню в статье работало. Т.е. появится боковое меню (как сейчас, временно включил). Но думаю, в статье это меню лишнее. Если в статье убрать вообще кнопку на это меню, то аналогично могут быть вопросы, например: почему на центральной кнопка для меню есть, а в статье нет. Тут надо что-то придумать. Статью же логично использовать без меню (которое забирает место на экране). На центральной странице, например, меню надо, в статье не очень и т.д. разные варианты.
С превью фото, аналогично есть вопросы. Если добавить фото через «Выберите файл…», то в полной статье фото это будет находиться в правой части, в Sidebar сайта и открывается по нажатию.
Сейчас можно вообще не использовать эту кнопку («Выберите файл…»).
Статья показывается на главной странице сайта (ленте) превью поста, то, что до тега
<cut>, — это ножницы в редакторе. Если «ножницы не поставить», то она автоматически обрежется.В вашем случае. Вы добавили превью и добавили фото в статью, не поставили «ножницы», а текст статьи маленький (автоматически разделения на превью не было), вот и получилось, что на центральной странице (ленте) 2 фото. Из превью, из тела статьи… Отредактировал, добавил «ножницы».
Вот такие моменты есть, надо тут поработать, подумать, как лучше сделать.
За одно напишу ещё, над чем работаю. В 3 местах на сайте применяется в шаблонах
<style>. Я хочу включить более строгую политику и запретить в шаблонах использовать что-то подобное:3 куска кода надо переписать. И будет ещё проще. Стили где писать? В файлах стилей, не мешать и не «сувать» их в шаблоны. Дисциплинировать будет.
И еще момент связанный с выделением кода. Старый скрипт добавлял в систему больше 50 классов, это не очень хорошо. Новый вариант, аналогично что-то не особо нравится. Если перейти на
prism js, то там аналогично есть вопросы. Этот момент сегодня попробую еще закрыть.Мелочи накапливаются, их надо решать.
Как вариант можно сделать раскрывающееся меню ибо я открыла статью, а перейти дальше никуда не могу выбрать. Может я решу перейти в общий раздел тем или блогов и т.п.
В общем навигации нет при просмотре статьи, а значит дальше некоторые читатели могут просто перестать быть на сайте.
И по поводу блогов. Ранее пыталась создать свой блог в Блогах, но не получалось, писалось что текст длинный, однако считала символы — норм всё. Сейчас вижу наверное исправили, смогла создать.