ADD: Возможность выбрать еще один дизайн (Q&A)
В настройках профиля можно выбрать новый, совершенно другой дизайн. У меня не было особых идей, что делать, посему начал делать дизайн форума вопросов и ответов (Q&A системы).

Почему?
- Подача информации значительно отличается от дизайна блогов.
- Вопросы и ответы (классические) подразумевают меньше шума, и дизайн должен быть чище.
- Собственно это ближе к форуму, чем к блогам.
Мне не особо важен сам дизайн, но именно наличие ещё одного дизайна и его отличия позволят многое отладить на уровне ядра. Смена дизайна (чтобы создавать другие) должна быть достаточно гибкой. И еще один вариант, — отличный шанс всё еще раз посмотреть.
Например, некоторое отсутствие гибкости уже заметил. Необходимо исправлять.
А пока, кто хочет, может в настройках профиля переключиться на дизайн (qa). Перевод, название этого обозначения сделаю позже.
Можно пробовать )
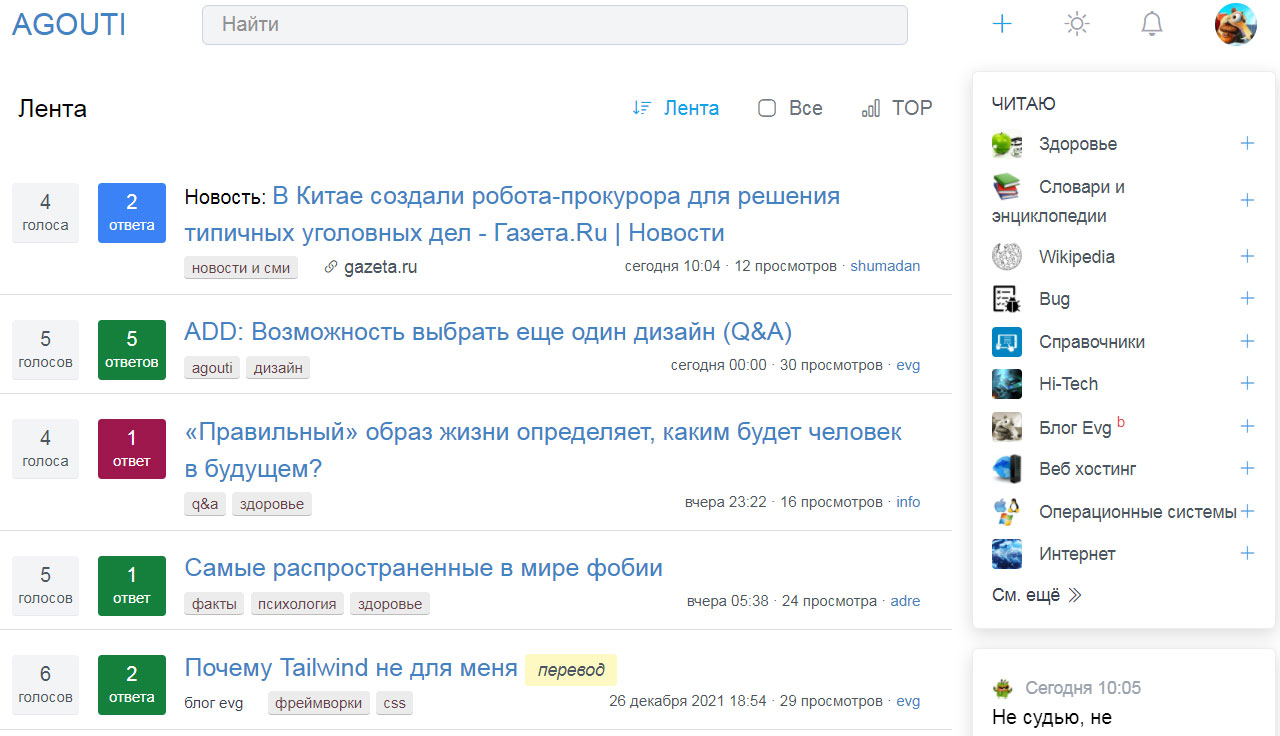
P.S. красным, — вопросы. Зеленым — посты (дискуссии). Соскучился по такому дизайну, :) почти 10 лет с ним (в этой плоскости) работал ранее…
Очень интересно! А пока заметил, на некоторых страницах подвал слетел. Alt + F4 и Ctrl + F5 — делал. Что-то с шаблонами возможно.
Подправлю, спасибо. Работы только начаты…