Что такое карточки пользователей (user cards)?
Карточка пользователя — это то, что появляется, когда вы нажимаете на аватар поста. В некоторых случаях при упоминании пользователя (на @username) и т.д.
Карточка пользователя дает быстрый просмотр некоторой информации профиля для этого пользователя и дает каждому немного больше места для персонализации с помощью фона, личного поста и другой информации.
Как выглядят карточки пользователя на разных сайтах?
NodeBB

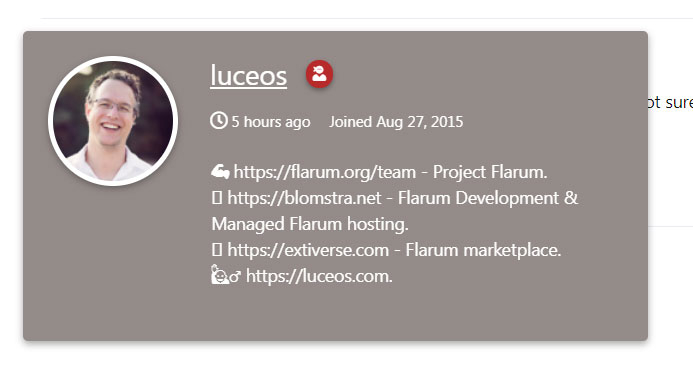
Flarun

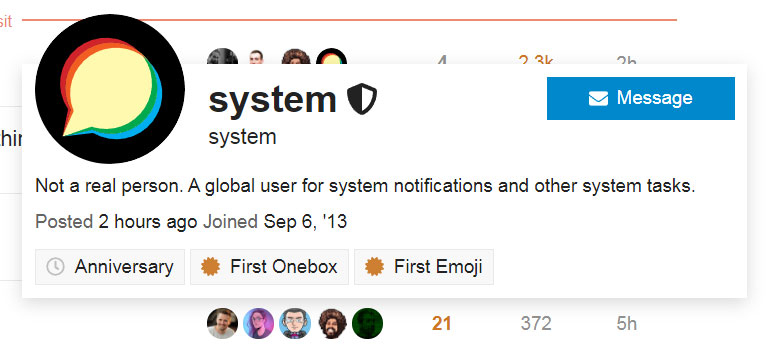
Discourse

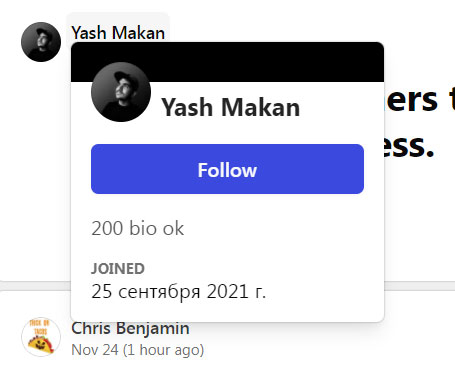
Dev.to

Zhihu.com

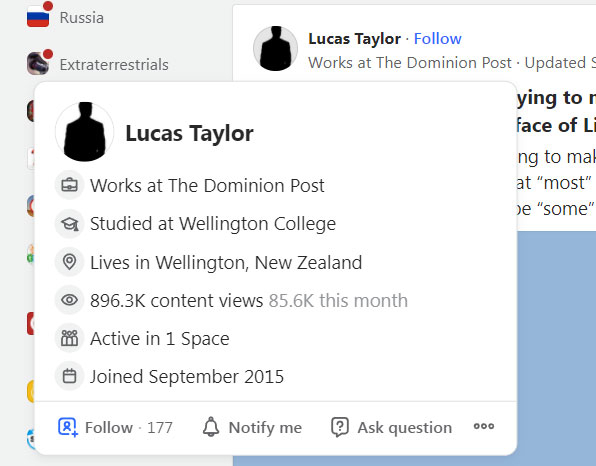
Quora.com

Карточка пользователя (общие черты)
Что обычно на них показывают?
- Аватар
- Имя пользователя, ник
- Значок уровня доверия и награды
- Описание «Обо мне»
- Место нахождения
- Веб-сайт
- Фон и т.д.
Карточка пользователя может делать что-нибудь еще?
Да!
Если вы нажмете на аватар или имя пользователя на карточке пользователя, вы попадете прямо в его профиль, где сможете увидеть дополнительную информацию об этом пользователе, например, его список наград и его вклад в сообщество.
На каждой карточке пользователя есть кнопка «Сообщение», которая позволяет быстро отправить сообщение в личку.
Кнопка «Сообщение» ест. не показывается если вы:
- Если вы не вошли в систему
- Нажимаете на свой профиль
- Если ваш уровень доверие начальный (TL0)
В общем, решили ввести и на этом сайте «карточку пользователя». Эта хорошая функция и нам предстоит много поработать с этим. Слегка стоит переделать ленту. Будет:
- если нажать на ник, то перейдем в профиль.
- Если нажать на аватар, то появится карточка.
Интересная функция.
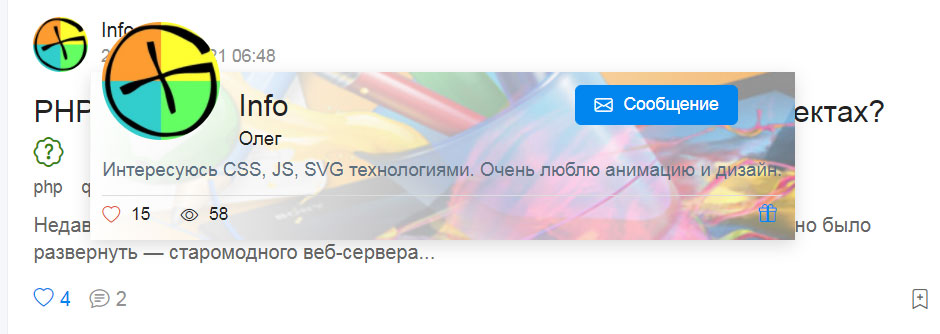
Доп. Набросал простенький вариант, можно видеть на центральной (ленте) если нажать на аватарку.

Ctrl+F5 необходимо сделать…
У нас есть функция «Добавить свой пост в профиль», этот пост и используют, чтобы вывести его (если он есть).
Хорошая функция! И юзабилити может значительно повыситься.
Да, хорошая. Декорация, чтобы отдохнуть. Теперь необходимо делать с
linksто, что сделали сtopics, чтобы потом не плодить 100 таблиц…