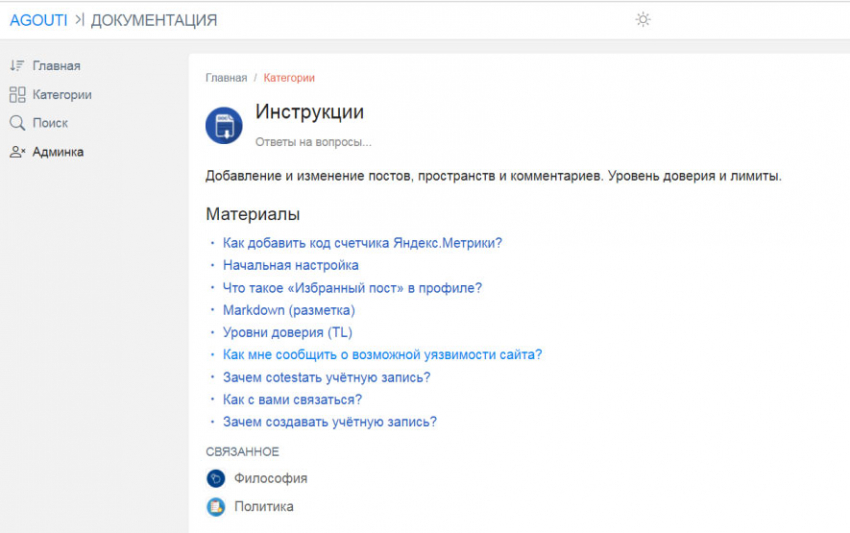
DEV: Сайт с документацией (libarea.com)
Имея наработки этого сайта, убирая «лишний» функционал для сайта с документацией, движок удалось собрать менее чем за 3 дня. Дизайн не делал. Мне нужна была публикация статей, категории (из тегов), функции «связанные статьи» и «связанные теги». Рекомендованные материалы. Теперь минимум есть.
Было интересно, не меняя css, например, насколько просто можно построить совершенно другой дизайн. И посмотреть, насколько файл стилей (я взял его просто, как пример) гибок и расширяем.
Думаю, хороший опыт, которые показал, что тут есть много моментов в коде, которые необходимо улучшить.
Если вы посмотрите, то увидите категории.

Точнее это теги, которые используются на этом сайте (Агути). Думаю, мы определились с достаточно универсальным инструментом, которые можно использовать для всего, что угодно.
-
Мы хотим структуру из «жестких» вложенных категорий? Теги могут это.
-
Мы хотим более сложную структуру с горизонтальными и вертикальными связями, — легко.
-
Мы хотим, чтобы пользователи создавали теги, и теги выглядели, как группы ВКонтакте? Это не проблема.
Мы хотим изучить фасеты, опираясь на иерархический метод подойти к фасетному, точнее смежному, будет сделано и это.
/Спорт/Москва/Магазины/
/Москва/Спорт/Магазины/
/Магазины/Спорт/Москва/Иерархическая структура, горизонтальные и вертикальные связи, связанные теги — ручная работа. Группировки и формирования выдачи по доп. признакам (фасеты) — автоматическая.
Например, регионов, городов может быть тысячи, мы не будем устанавливать вручную связи, как это необходимо было-бы делать с жесткими категориями. Это просто невозможно.
Яндекс.Каталог сделал это давно, далее это перекачивало в Маркет, но мало кто обратил внимание. Это хорошо. Значит система очень понятная, если все думали, что это категории.
Теперь мы можем получать и формировать даннык так, как хотим. У нас теперь есть универсальный инструмент, который может… я не знаю, что он НЕ может.
Иконки обновлены, до версии Bootstrap Icons v1.7.0, там FB поменяли на META и добавили еще несколько десятков новых иконок. И в шаблонах, есть незначительные изменения: надо стараться приводить всё к единообразию.
Разброс сразу виден и он мешает (когда делал документацию было заметно очень).
Сайт с документацией: https://libarea.com/
Меняем дизайн, исправляем грамматические ошибки, добавляем статьи. Теперь есть с чем можно работать, есть место, которое возможно будет полезно далее…
Всё перенесено и сюда? пришлось Alt + F4 и Ctrl + F5 делать.
Да, иконки, шаблоны, css… Чтобы можно было посмотреть перед GitHub. Подвал необходимо подправить. Вижу сразу.