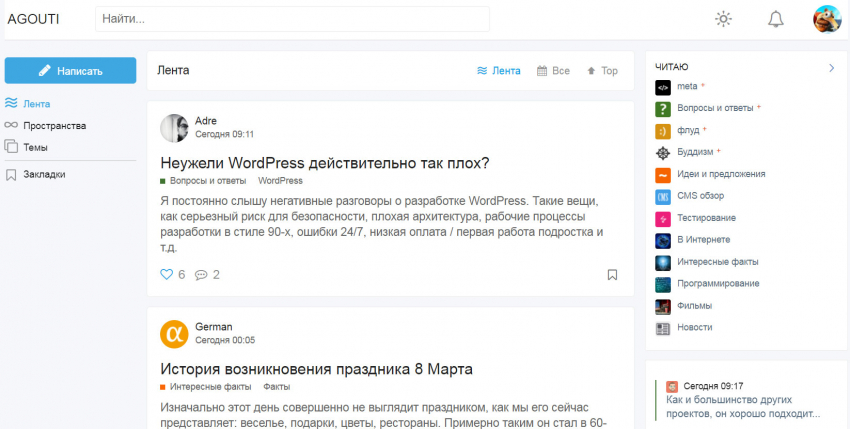
Возможно стоит поработать над диз., когда шапка есть, и это более привычно?
В тестовом варианте добавил шапку. Но шапка и боковое меню закреплены. Такая реализация проще.
Все же аватар в левом, да еще и нижнем углу не совсем привычно. Что думаете по этому поводу?

А закрепленное боковое меню, которое всегда под ругой, позволит менять отображение в правой части контент, в зависимости от выбранных пунктов.
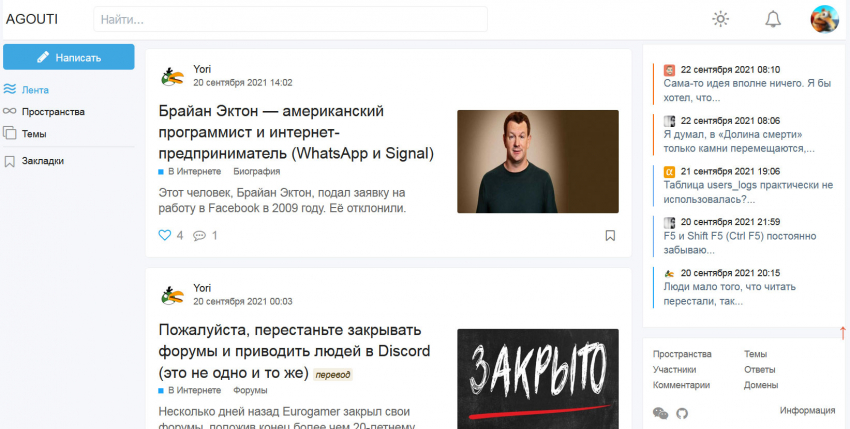
Прокручиваем:

-
На мониторах в более низким разрешением, превью фото в постах становятся на 100% ширины поста.
-
Мы можем в ленте просто кликать на текст, смотря весь пост не заходя в него.
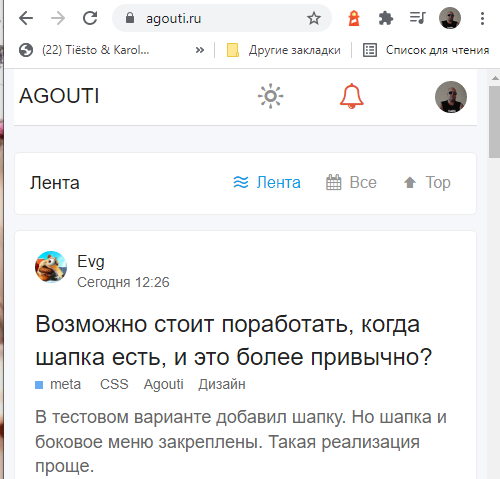
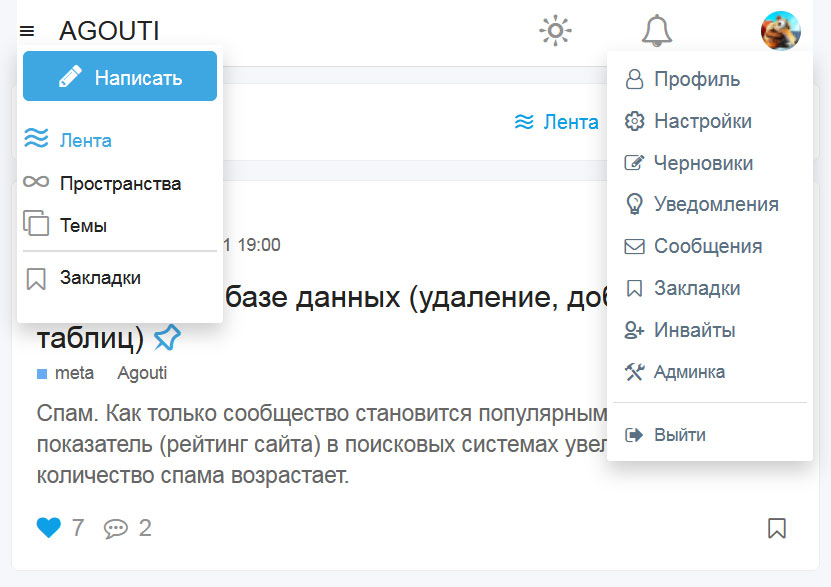
Возможно в шапке стоит разметстить кнопку, которая будет скрывать / раскрывать левое боковое меню.
P.S. необходимо обновить кеш в браузере.


Моё мнение, так значительно лучше. Да и UX привычней.