DEV: Экспериментальный режим
Мне нравилось на Reddit и в Throat то, что в настройках профиля можно было включить экспериментальный режим (дизайн). Где в реальном времени разработчики платформы что-то делаю. Занятно было наблюдать.
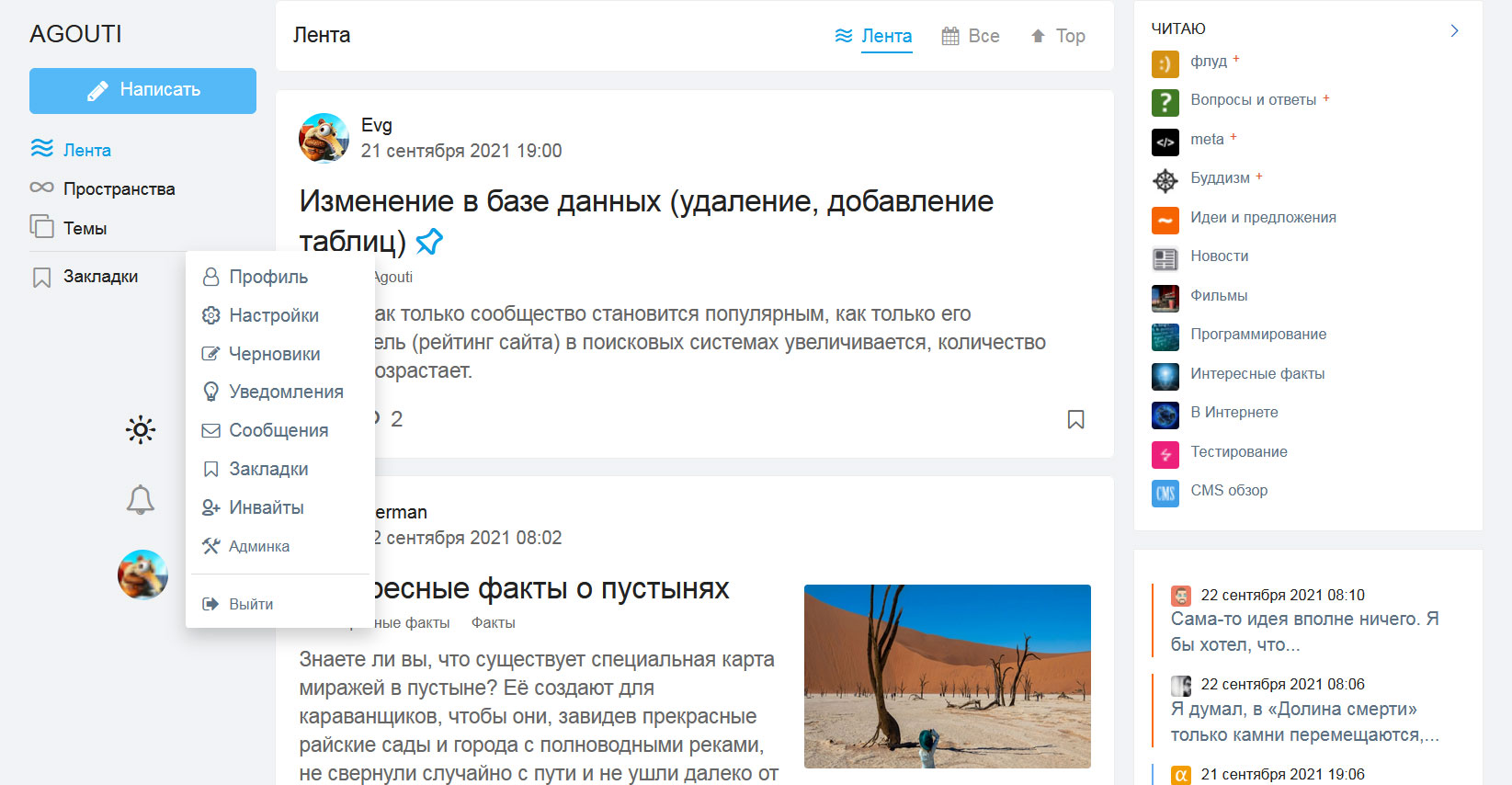
В настройки профиля добавил выбор экспериментального режима. На данный момент эта только кнопка. Новый дизайн для работы создается.

Слегка поменял подход, чтобы охватить изначально и моб. устройства.

Для этого придется переписать некоторые стили, да и привести их в порядок желательно. Пример:
.no-mob,
aside { display: none; } Мало того, что это дублирование. Это разный подход. В первом случае, мы обозначили свойство, а далее прицепились к контейнеру.
Или вот, один подход:
.col-span-1 { grid-column: span 1 / span 1; }
.col-span-2 { grid-column: span 2 / span 2; }
.col-span-3 { grid-column: span 3 / span 3; }А далее:
.wrap {
max-width: 1290px;
margin: 0 auto;
position: relative;
display: block;
}
И ещё, у нас же есть display: block; = block, у нас есть position: relative; = relative, и margin, — всё есть.
Тем более, Tailwind CSS задал тон. Его заслуга в том, что теперь это нормально… То, что использовали многие ранее, узаконено стало. ) Отлично.

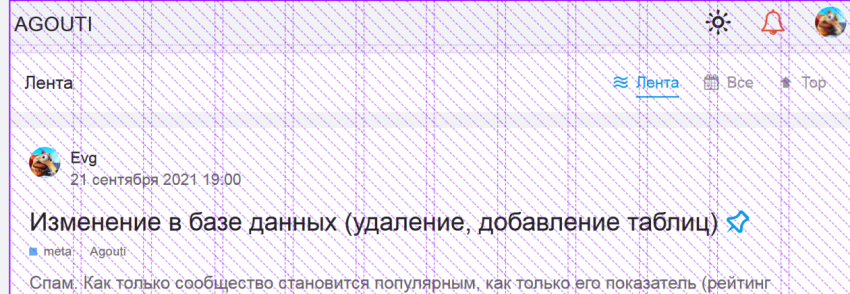
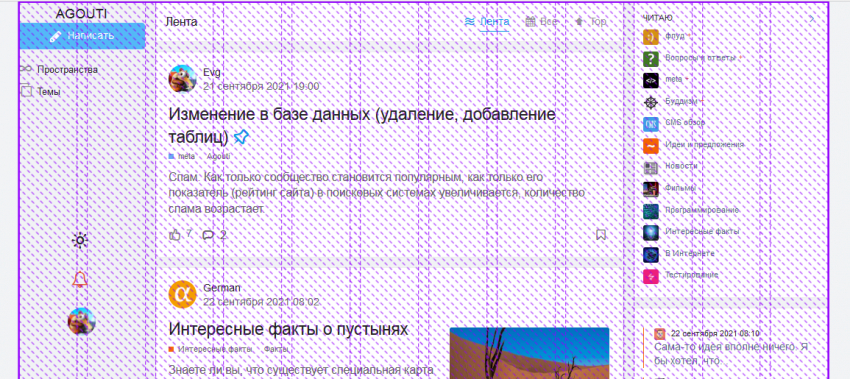
новый вариант… Превью фото, ведет себя в зависимости от разрешения, становят width 100% поста, на малых и средних мониторах. Детальные страницы, страница постов будет более чистыми, там будет меньше шума.

Боковое меню, становится шапкой при некоторых разрешениях монитора.
В общем, мы постараемся больше не смешивать подходы…
Это позволит привести всё к одному виду, сделать проще и более понятны правила css и обозначить определенный стандарт в этом проекте, убрать много лишнего кода…
На GitHub релиз создан (стабильной версии, вплодь до этого дизайна), чтобы обозначить точку, с которой мы будем двигаться дальше.
P.S. спасибо огромное за найденные ошибки, локализацию и много, многое другое…
По скриншотам изменения существенные, нет шапки?
Там будет существенное различие во многих вещах, легче показать, когда это будет готово. Шапка есть, на мобильной версии она появляется в более привычном виде (верхний скриншот). Пользователь может легко вернуться на обычный дизайн, просто сняв галку в настройках профиля.