Ошибки и юзабилити веб сайта онлайн-радио
Здравствуйте, пользователи Libarea!
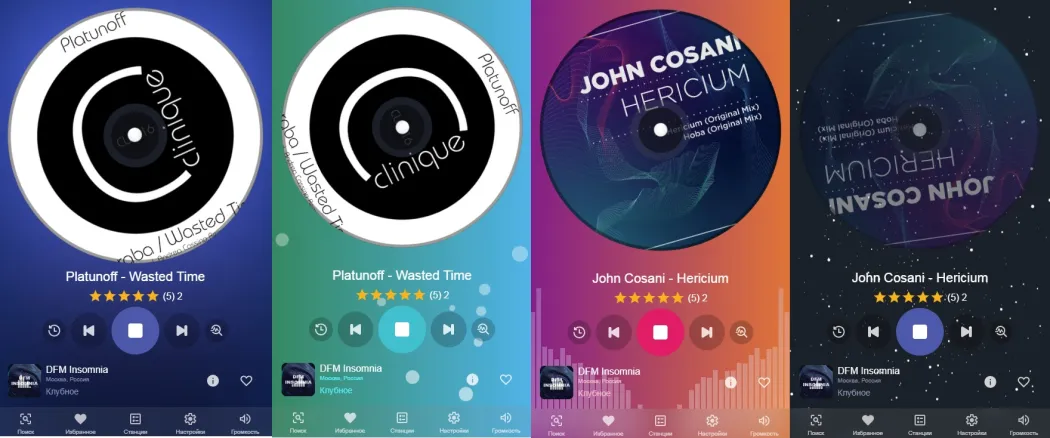
Я увлекаюсь веб-программированием, и одним из моих хобби стало создание сайта radio@kod.ru (без @). Этот проект был задуман для удобного прослушивания радиостанций — как для себя, так и для всех желающих.
Изначально сайт работал только в локальной сети, но со временем мне понадобился доступ к радио и вне дома(работы), поэтому решил разместить его в интернете. После публикации поделился ссылкой со знакомыми, и они заметили некоторые проблемы с UI. Большинство из них мне удалось исправить.
Хотелось бы обратиться к вам, уважаемое сообщество, с просьбой протестировать сайт. Если у вас будет свободное время, попробуйте воспользоваться приложением: проверьте кнопки, различные режимы работы, скорость загрузки и воспроизведения. Буду благодарен за любую обратную связь!
Проект не коммерческий, поэтому я выбрал минималистичный подход: весь контент представлен в одном окне, без постраничной пагинации и перелинковки. Сайт написан на PHP, нативном JavaScript и CSS, без использования фреймворков. Некоторые решения были скопированы со сторонних ресурсов (без реверс инжиниринга), т.к. проект был локальным и предполагал использование на домашних устройствах.
Спасибо тем, кто не пройдет мимо.
П.С. если такие публикации запрещены, то напишите мне, удалю статью.

Вроде всё работает, нравится, из меня тестировщик ещё тот 😄
Для меня, как раз и необходимо такое тестирование. Обычные пользователи, которые просто слушают радио под настроение т.к. колиество гаджетов у меня ограничено, а различные веб-сервисы действуют шаблонно. К примеру, все выдавали нормальное UI, но по фатку, на моем телефоне realme gt neo 6, где разрешение экрана 1264×2780, в планшетном режиме всё поехало. Иногда тестами в браузерах и снапшотами, в веб-сервисах, невозможно найти проблемы. Да и скорость загрузки у всех разная, агрегации, частоты, операционные системы тоже различаются, от кастомных crDroid, до Apple. В общем мнение простых пользователей для меня приоритетно, так как сервис от людей для людей. Синтетические тесты не интересны, т.к. большой нагрузки не ожидаю. Поэтому, большое спасибо.