DEV: Некоторые изменения дизайна
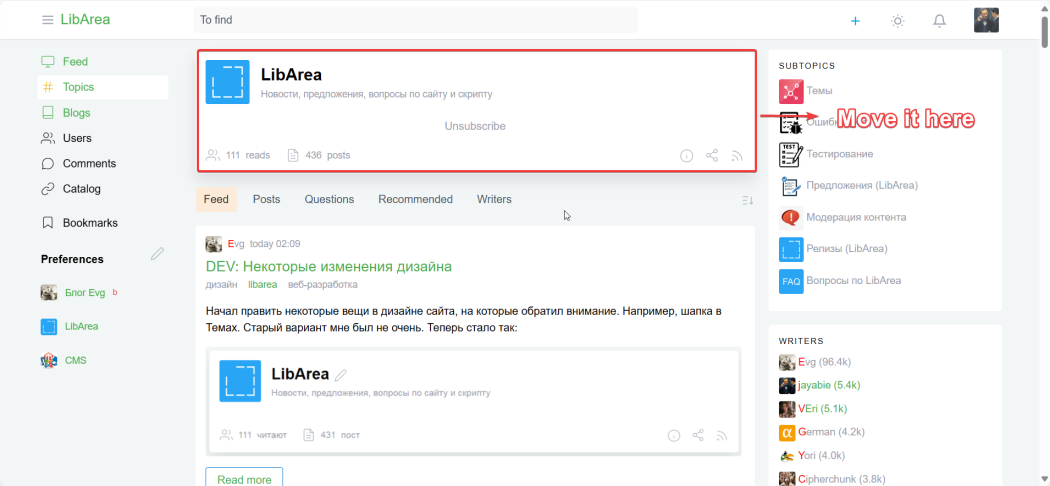
Начал править некоторые вещи в дизайне сайта, на которые обратил внимание. Например, шапка в Темах. Старый вариант мне был не очень. Теперь стало так:

P.S. + работа с боковым меню и выпадающими сообщениями (как написано ранее).




А если боковое меню сделать с прокруткой?
Можно, если туда ещё что-то добавится.
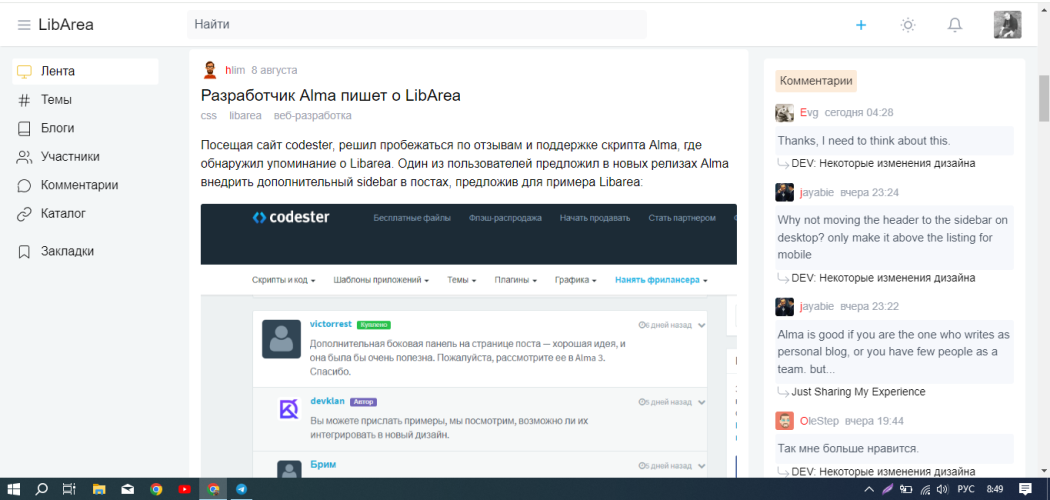
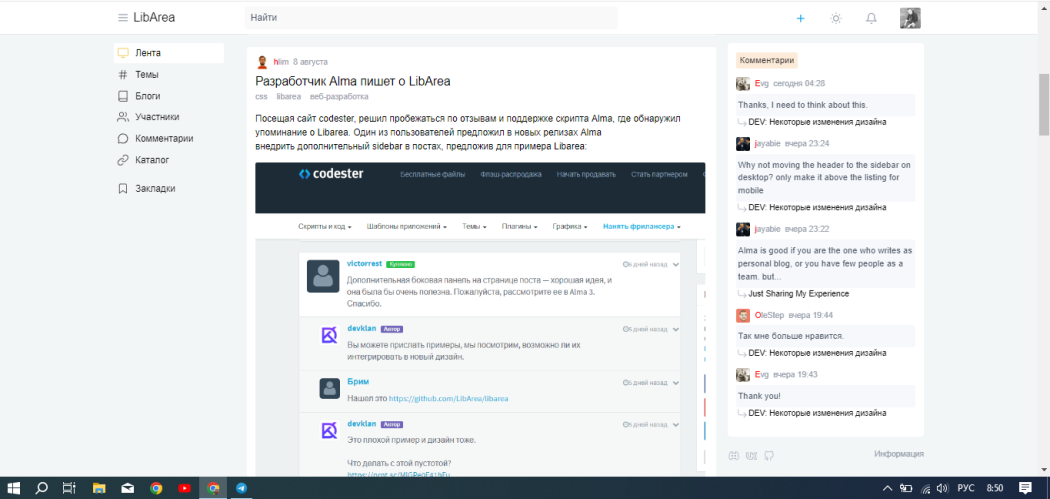
И с sidebar решить, я про прокрутку.