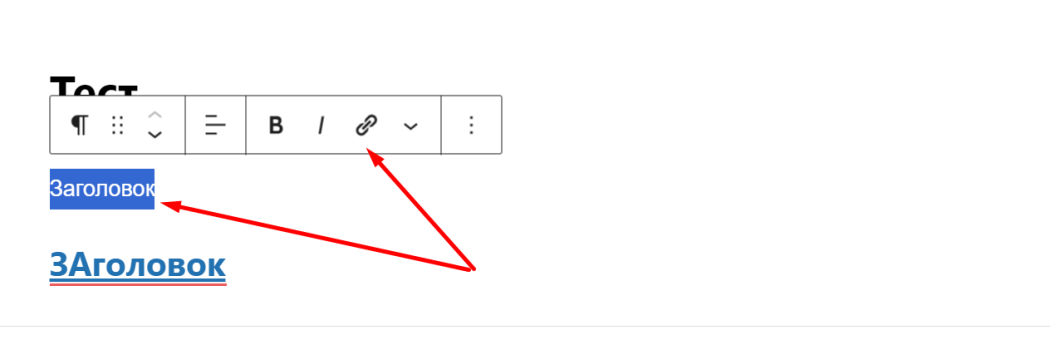
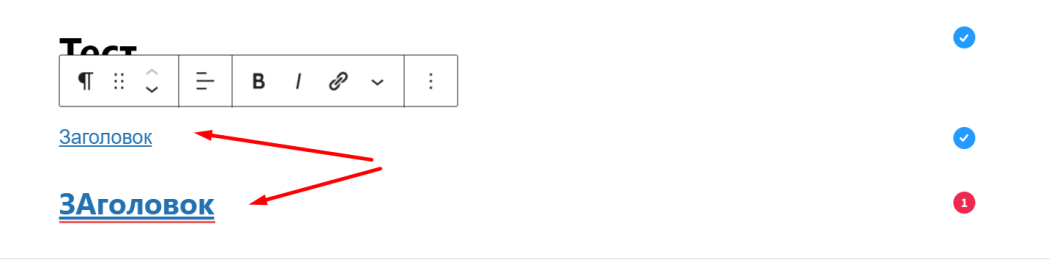
К слову об оформлении статей. Как грамотно оформляют заголовки с ссылкой на текст внутри статьи?
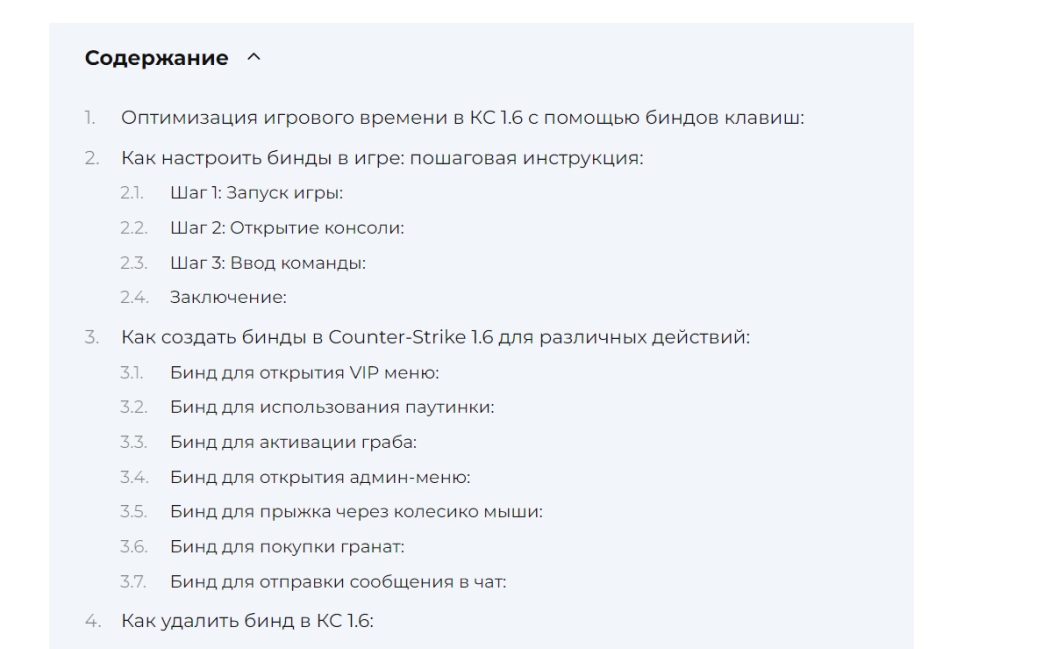
Часто встречаю, когда длинные статьи разделяют не только на заголовки как в книге — оглавление, но они еще также являются ссылками, кликая по которым попадаешь на нужный отрезок текста статьи.
Как это делают?
Ранее я работала с html шаблонами лендинг типажа, там был скролл по тегу #text.
Но то дело html страница была. А тут как это юзать? Учитывая что я пользуюсь wordpress.
У меня есть конечно догадки, включить html разметку записи и там добавить id="text», но может еще есть о чем я не знаю.





Дополнение к вопросу. Вот тут указано ссылками на разделы статьи, нажав по ссылке страница скроллится до нужного заголовка.
https://ru.wikihow.com/написать-письмо-кумиру#.D0.9E.D1.82.D0.BF.D1.80.D0.B0.D0.B2.D1.8C.D1.82.D0.B5-.D0.BF.D0.B8.D1.81.D1.8C.D0.BC.D0.BE