Stormic Community Management System: Beta
Приветствую всех )
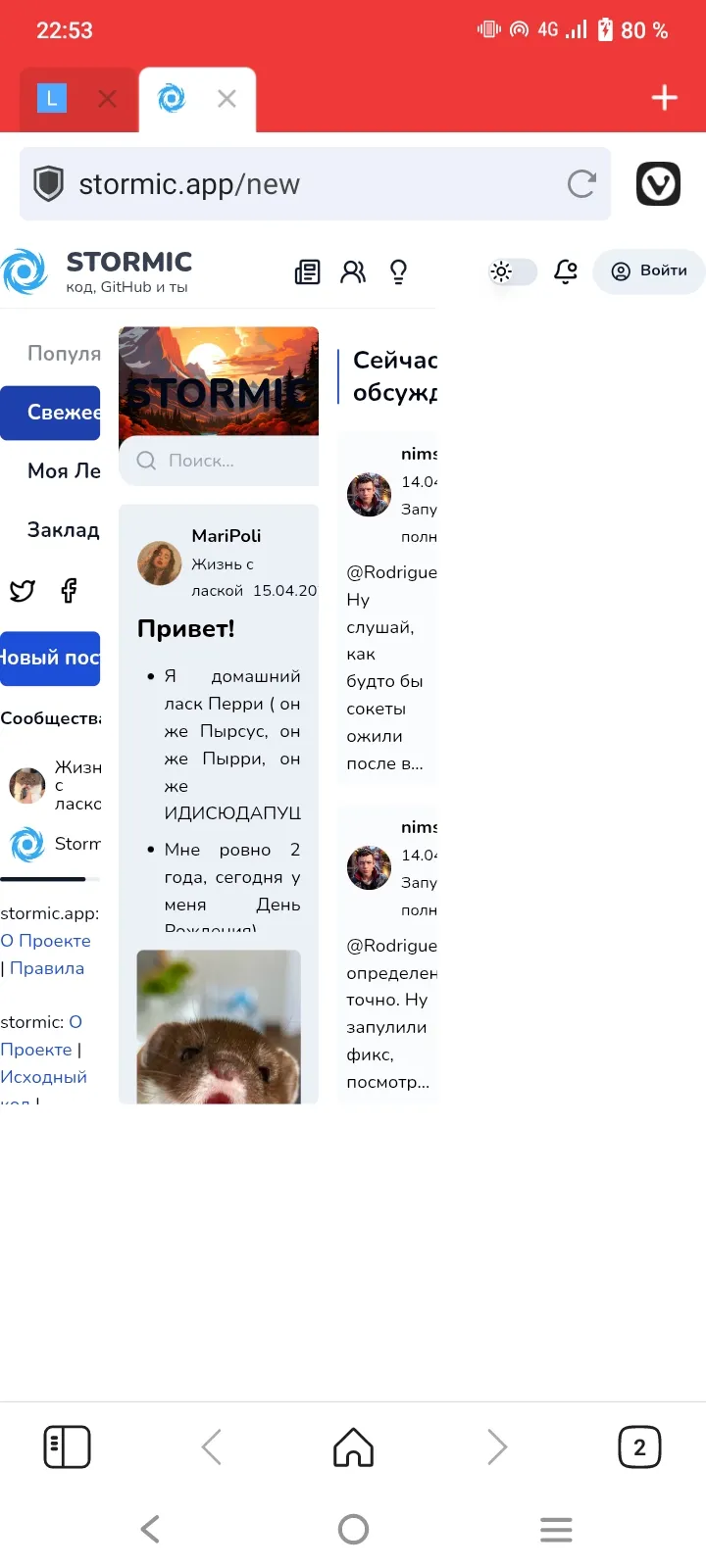
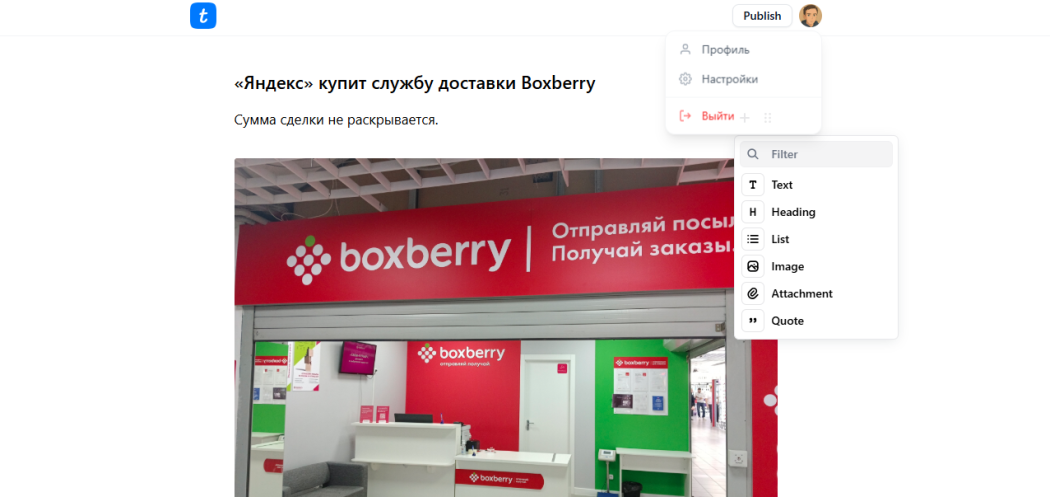
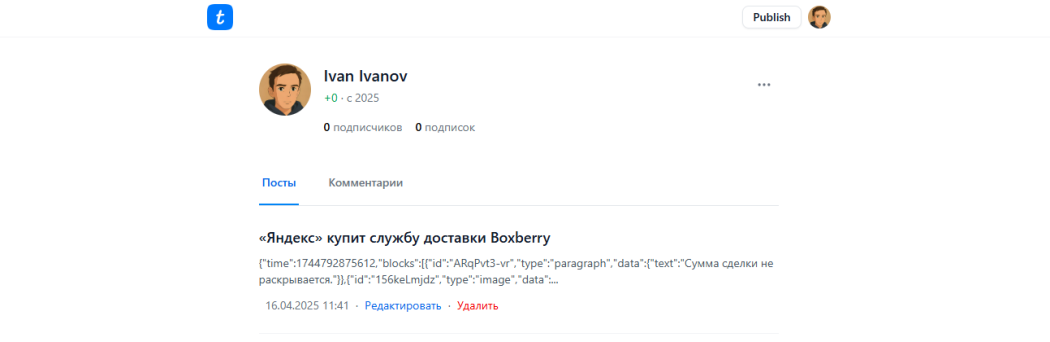
Это продолжение нашей эпопеи и… платформа вышла в бету, спустя столько месяцев. Дошла.
Полноценная, полнофункциональная бета.
Жду ваших замечаний, предложений, советов и все, что вы найдете, что работает не так, как ожидалось.
Было достаточно много людей из сообщества LibArea, которые поддерживали и мотивировали писать дальше, интерсовались, когда будет и что будет.
Дальше будет мобильная адаптация, в ближайшее время, со следующими обновлениями, т.к. как и говорил, что адаптация будет, как только будет примерно понятен итоговый UI. Вот теперь он понятен и дальше уже адаптация.
Какой-то роадмап ближайший уже на платформе, в первом посте.
Точно так же, в течении недели постараюсь допилить функционал первоначальной инициализации базовых настроек платформы, чтобы вам не пришлось скриптами сидить базу ручками перед запуском и тогда будет руководство как это запустить уже у себя.
Всем еще раз спасибо )



Мне сразу понравилось, что фон белый, а смысловые блоки выделены изначально или при наведение разными цветами. Т.е. мы имеем белый открытый лист, пространство, где оно само делит всё на смысловые куски. Пространство справляется с этим лучше всех.
👍