Как страница для пасхалки завлекает меня все сильнее и сильнее.
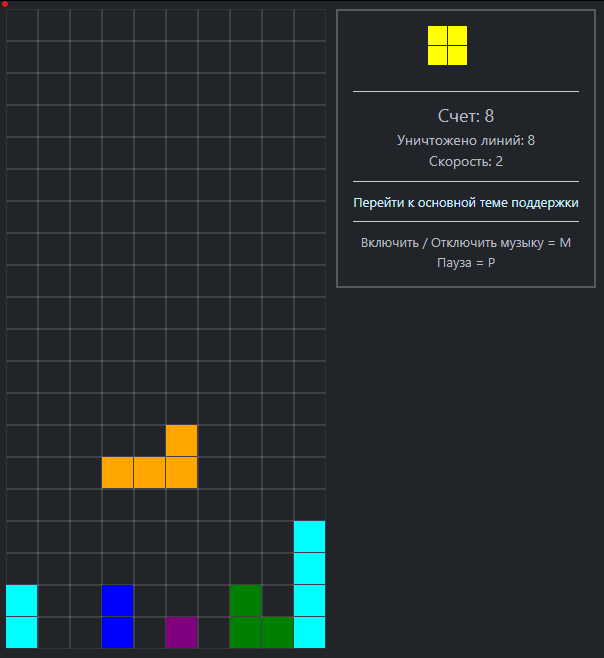
Речь идет о странице с игрой Тетрис Онлайн. Поиграть можно тут: ip-gamers.net/gaming/tetris/. Регистрация не требуется. Ничего особенного простой тетрис.
Изначально я просто взял самый простой код на github, ибо суть страницы не в тетрисе, а в пасхалке.
Если зайти на эту страницу, именно закрыть и открыть ее по новой (Простое обновление странички не сработает), не играя в тетрис сразу ввести определенный код, то можно активировать скрытое видео, кусочек из фильма Free Guy.
Но чего-то меня затянул именно тетрис.
Сначала я увидел, что когда игрок управляет тетромино стрелочками, страница тоже двигается. Поэтому пришлось добавлять в тетрис блокировку клавиш:
document.addEventListener('keydown', function(e) {
if (gameOver) return;
e.preventDefault(); // Отменяем стандартное поведение браузера
if (e.which === 37 || e.which === 39) {
const col = e.which === 37
? tetromino.col - 1
: tetromino.col + 1;
if (isValidMove(tetromino.matrix, tetromino.row, col)) {
tetromino.col = col;
}
}
if (e.which === 32) {
let row = tetromino.row;
while (isValidMove(tetromino.matrix, row + 1, tetromino.col)) {
row++;
}
tetromino.row = row;
placeTetromino();
return;
}
if (e.which === 38) {
const matrix = rotate(tetromino.matrix);
if (isValidMove(matrix, tetromino.row, tetromino.col)) {
tetromino.matrix = matrix;
}
}
if(e.which === 40) {
const row = tetromino.row + 1;
if (!isValidMove(tetromino.matrix, row, tetromino.col)) {
tetromino.row = row - 1;
placeTetromino();
return;
}
tetromino.row = row;
}
});Далее я хотел сделать таблицу лидеров для тетриса, но подумал, что для моего трафика она и не очень то нужна, поэтому я просто вывел текущий счет уничтоженных линий и текущую скорость над тетрисом.
Как вы видите, помимо вывода текущего счета, я добавил еще фоновую музыку.
const bgMusic = document.getElementById('bgMusic');
bgMusic.volume = 0.6;
bgMusic.play();Над звуком я пока еще только начал работать, надо сделать еще остановку фоновой музыки при проигрыше, какой ни будь лажовый сэмпл при проигрыше, надо добавить еще звук поворотов тетромино и звук уничтоженных линий.
Саму же фоновую музыку, я взял на ютубе, мне пришлось склеить два ремикса, я думаю этого достаточно. Не думаю что кто-то справится и сможет проиграть дольше…
Вообще идеи в голове появляются и появляются и в итоге, мой тетрис становится лучше и лучше.
А картинок в посте нет, потому что ЧИТАЙТЕ! Картинки хоть и привлекают людей, но все же, я консервативен…
+ 1. Фоновая музыка теперь при проигрыше будет останавливаться.
Для этого мы добавляем bgMusic.pause(); в функцию:
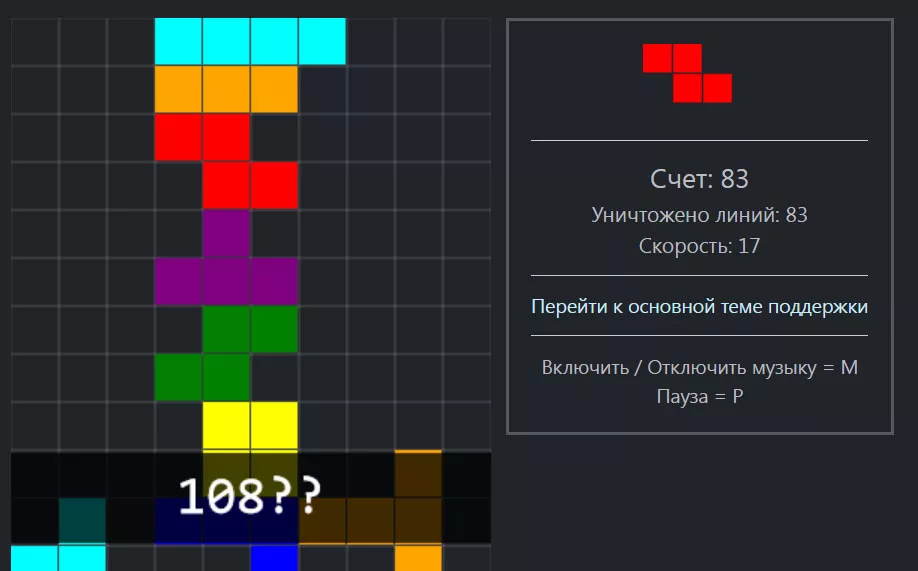
function showGameOver() {
cancelAnimationFrame(rAF);
bgMusic.pause();
gameOver = true;
context.fillStyle = 'black';
context.globalAlpha = 0.75;
context.fillRect(0, canvas.height / 2 - 30, canvas.width, 60);
context.globalAlpha = 1;
context.fillStyle = 'white';
context.font = '36px monospace';
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillText('108??', canvas.width / 2, canvas.height / 2);
}- А для добавления звуков приземлившихся тетромино. Мы в самое начало кода добавляем:
const lineClearSound = document.getElementById('lineClearSound');Затем помещаем это lineClearSound.play(); в функцию:
function placeTetromino() {
lineClearSound.play(); // Воспроизводим звук уничтожения линии
for (let row = 0; row < tetromino.matrix.length; row++) {
for (let col = 0; col < tetromino.matrix[row].length; col++) {
if (tetromino.matrix[row][col]) {
if (tetromino.row + row < 0) {
return showGameOver();
}
playfield[tetromino.row + row][tetromino.col + col] = tetromino.name;
}
}
}+ Соответственно мы не забываем подключить новый звук на самой странице с игрой:
+ По тому же принципу добавляем звук проигрыша в showGameOver()


Хм. Перешел на ссылке и играл минут 10 :) давненько в тетрис не играл, прикольно.
И на основание поста вашего подправил css, был конфликт. Там где код, цифры не отображались. Сейчас отображаются. С подсветкой. На GitHub изменения занес, еще один баг убрали. )