DEV: Создание нового шаблона (test)
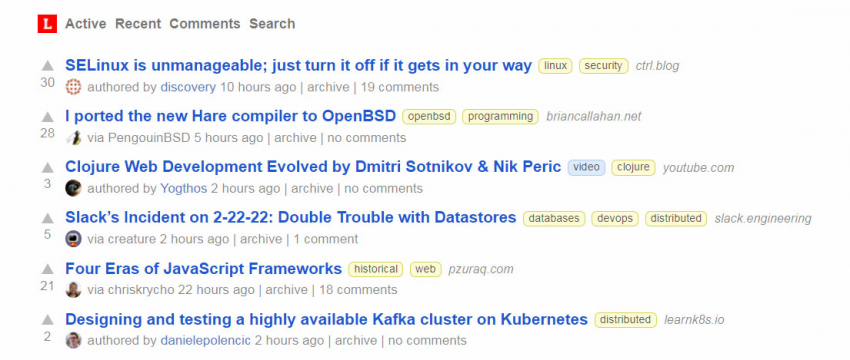
Это вводная статья, она нужна будет для документации, где будет описано добавление своего шаблона (дизайна) более подробно. И так. Допустим, что мне понравился один сайт и я хочу повторить дизайн в своём новом шаблоне. Я говорю про сайт IT новостей, форум:

Создание шаблона
- Создадим папку с названием шаблона, например
test(пусть он так будет называться) в папке с шаблонами (/resources/views/). - Создадим там 2 папки:
globalиcss. - Поместим сразу в папки
globalфайлы шапки и подвала из дефолтного шаблона. См. файлы в дефолтном шаблонеglobal/base-header.phpиglobal/base-footer.php. Вот их и пеместим к себе. - Создадим в папке
cssфайла:build.cssиcustom.css, куда мы собственно будем вносить свои стили. - В корень:
/resources/views/testдобавим файл из дефолтного шаблонаmeta.php, туда нам надо будет прописать путь к своим собранным css:
link rel="stylesheet" href="/assets/css/test.css?" type="text/css"В файле build.css пропишем путь к custom.css:
@import "custom.css";Свой css будем добавлять в файл custom.css. А файл build.css нужен скрипту, он ищет этот файл чтобы собрать файл стилей: название_шаблона.css в общедоступной директории: public/assets/css
Далее.
В файле конфига: config/general.php добавим в набор (чтобы участник мог выбирать в профиле) новый дизайн:
'templates' => ['default', 'qa', 'test'],И так, из шаблонов у нас собственно пока 2 файла, шапка и подвал. Остальные файлы он будет брать из дефолтного шаблона. Если нам надо переопределить какой-то макет, часть страницы, мы узнаем какой файл за это отвечает, копируем его в свою папку (сохраняя структуру) и там меняем код так, как хотим.
В этом примере, я добавил еще 3 файла и заменил их содержимое (файл центральной страницы, и файлы просмотра полного поста и сам пост, который появляется в ленте).
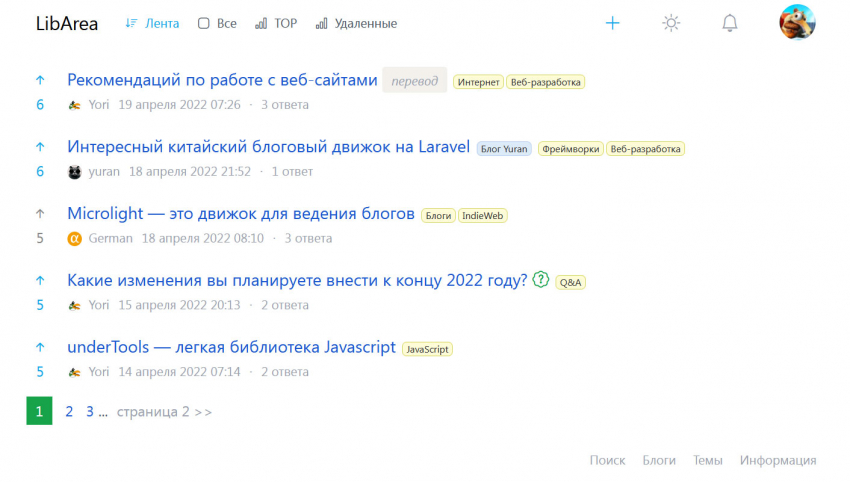
Это то, что получилось:

Cпециально включил этот шаблон в набор для сайта и не стал его доделывать, чтобы там всё было минимально, чтобы можно было посмотреть.
Для всех манипуляций выше необходимо иметь минимальные знания по html и css. Увы или ура, но есть определенная планка, понижать которую (думаю) не стоит. На это есть множество причин.
P.S. в ближайшее время изменения на GitHub будут добавлены, и на этом сайте можно уже посмотреть тестовый дизайн переключив свой аккаунт на него в настройках профиля. В виду того, что он тестовый и работы велись только по 4 файлам, я не думаю, что он хорошо работает на всех страницах. Точнее, он был сделан только для центральной, с задачей, показать, как можно менять шаблоны под себя, не заходя в ядро сайта или менять дефолтный шаблон.
Попробуйте создайте свой шаблон, который будет работать только для вашего сайта и работайте с ним. Даже если что-то поменяется в ядре и ваш шаблон начнет работать не совсем корретно, вы всегда будете иметь рабочий пример (рабочие файлы из дефолтного шаблона), чтобы сравнить их со своими.
Это куда проще, чем менять файлы в основном шаблоне и постоянно отслеживать изменения. Пусть дефолтный шаблон останется, как образец. Он будет постоянно меняться на GitHub, а ваш шаблон останется полностью под вашим контролем.
Если вы хотите добавить в sidebar рекламу, например, аналогично создайте свой шаблон и поместите туда только 1 файл этого sidebar. И там можно делать что угодно.
Работает, такой minimal приятный стиль. Жду на GitHub, чтобы тестировать.