Что такое семантический HTML?
Что такое Семантический HTML элементы? При взгляде на один из них он выглядит как любой другой тег HTML, однако его значение и предполагаемое использование более понятны браузеру, интерпретирующему код HTML, и, возможно, разработчику, читающему код.
В HTML, например,
<h1>элемент является семантическим элементом, который придает тексту, который он оборачивает вокруг себя, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h1>Это заголовок верхнего уровня</h1>Часто можно увидеть, что большая часть HTML разделена на div. Однако может быть очень сложно понять намерение div. Но в случае с семантическими HTML-элементами мы можем более четко различать все части страницы, используя такие теги, как:
<article>
<aside>
<details>
<footer>
<header>
<main>
<nav>
И т.д.Как это выглядит?
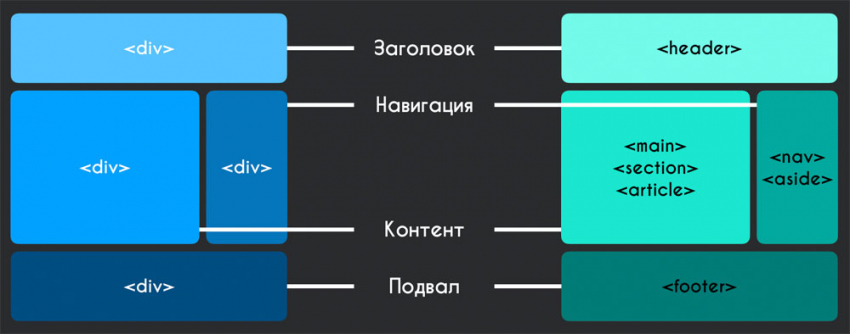
Ниже приведен краткий наглядный пример того, как выглядит обычный HTML по сравнению с семантическим HTML:

Слева мы используем div только для разделения структуры нашей веб-страницы. Это очень неинформативно и имеет несколько недостатков.
Справа у нас гораздо лучшая визуализация того, как на самом деле устроена страница и что представляет собой каждая часть. Это приводит к более органичному макету с нашим верхним колонтитулом — контентом — нижним колонтитулом.
Преимущества
Итак, резюмируя преимущества, которые мы получаем:
- Повышенная ясность структуры веб-страницы.
- Преимущества SEO — веб-краулерам легче анализировать веб-сайт и понимать его содержимое.
- Улучшенный DX (опыт разработчика).
И другое…
Всё меньше и меньше сегодня в сети используют HTML семантическую разметку особенно те, кто строит сайты на JavaScript.