Плагин Styleguide на форуме Discourse
При установке данного плагина на форум, появляется возможность посетить страницу вида: ваш сайт/styleguide которая будет отображать компоненты и виджеты форума Discourse в различных конфигурациях, чтобы облегчить стилизацию.
Это очень помогает при разработке пользовательских тем и, в частности, нацеливании на некоторые из менее заметных элементов Discourse.
Некоторые примеры того, что вы можете найти на, /styleguide включают следующее + многие другие.
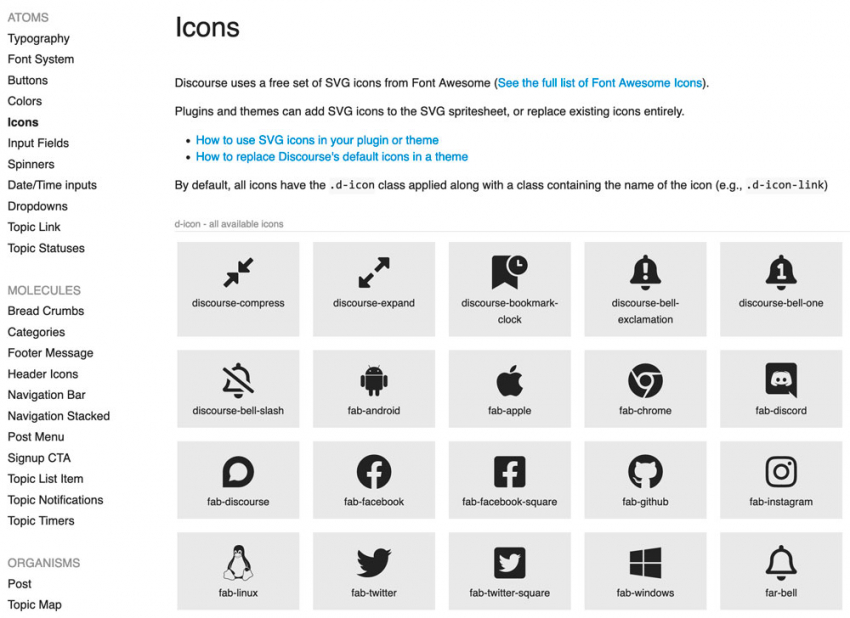
Иконки:

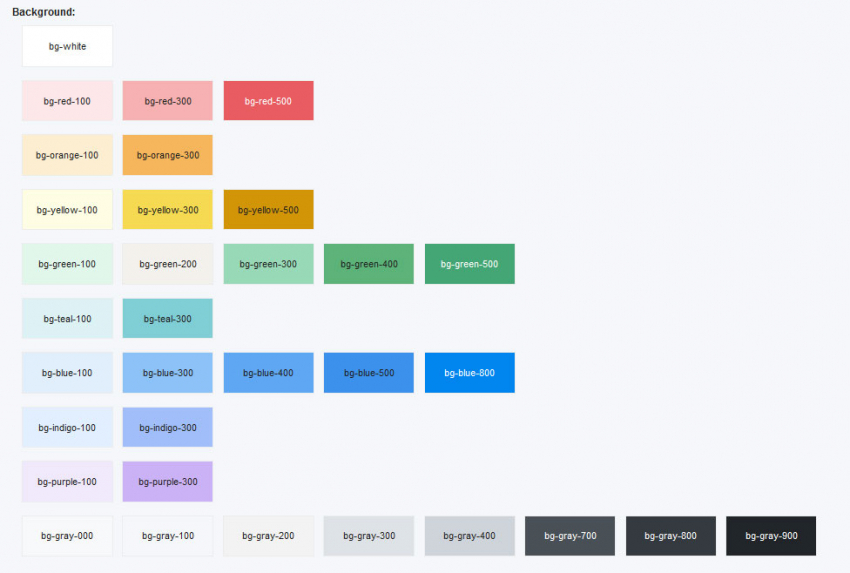
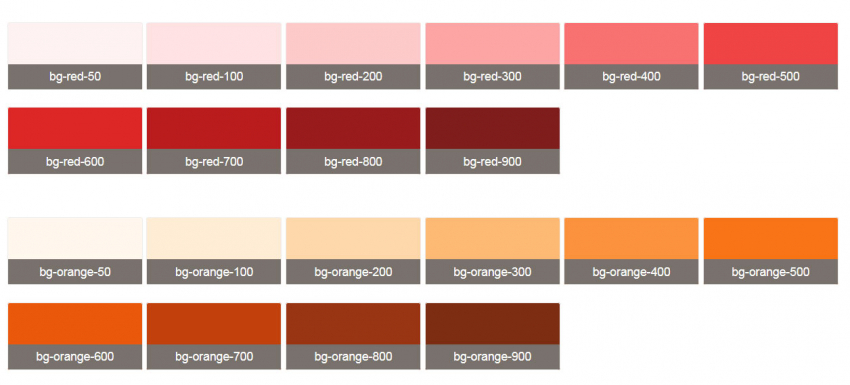
Посмотрите, как сделано там: https://meta.discourse.org/styleguide/atoms/colors
Давно хотел сделать подобное для документации. Первый шаг, страница добавлена в админ-панель, чтобы видеть, как это будет работать. По логике, это должна быть не страница, а целый раздел.

Страница добавлена… Пока она в стадии разработки.
Документация не пишется для пользователей, её не читают. Всё, что создается, создается в основном для персонала. Тут я хочу не только реализовать данную функцию, но в процессе реализации понять, что не так с css которые тут используется. Как это можно улучшить.
Это сразу станет видно, как только заняться упорядочиванием и описание этого.
А если это будет полезно и другим, тем более, — очень хорошо!

А возможно сделать страницу открытую, не под админом?
Она так и задумана, когда будет готова. В процессе разработке она для участников скрыта, далее, перекочует в документацию. Но это не должна быть бедная страница, это целый большой раздел.