DEV: TOAST UI Editor 3.+ (переходим на него)
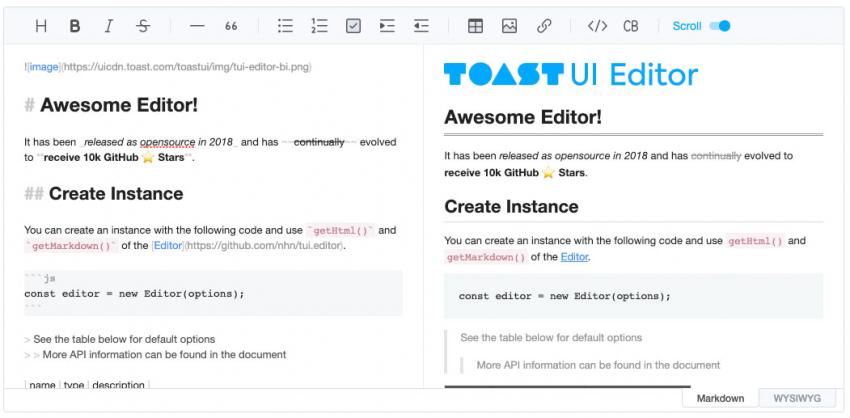
GFM Markdown и редактор WYSIWYG — производительный и расширяемый. Он предлагает режим Markdown и режим WYSIWYG, который может быть включен в любое время.

Редактор EditorMD на сайте заменен.
TOAST UI Editor 3.+ удалил исходные зависимости CodeMirror, squire и to-mark и модифицировал редактор для использования абстрактных моделей через Prosemirror. Другими словами, он меньше чем ранее (в несколько раз), и соотв. быстрей. У него лучше с поддержкой, меньше зависимостей и др.
Использование TOAST UI Editor
HTML:
<div id="editor"></div>JavaScript:
const editor = new Editor({
el: document.querySelector('#editor'),
height: '500px',
initialEditType: 'markdown',
previewStyle: 'vertical'
});
editor.getMarkdown();- TOAST UI Editor v3.0 поставляется с темной темой.
- Самое большое изменение v3.0 — определение плагинов.
- Начиная с версии 3.0, оболочка jQuery была удалена.
Пользовательский HTML-рендерер
TOAST UI Editor предоставляет способ настройки окончательного содержимого HTML.
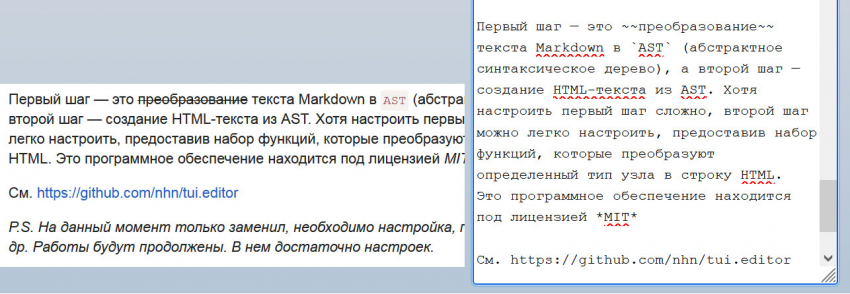
Редактор использует собственный вызываемый анализатор уценки ToastMark, который имеет два шага для преобразования текста уценки в текст HTML.
Первый шаг — это преобразование текста Markdown в AST (абстрактное синтаксическое дерево), а второй шаг — создание HTML-текста из AST. Хотя настроить первый шаг сложно, второй шаг можно легко настроить, предоставив набор функций, которые преобразуют определенный тип узла в строку HTML.
Это программное обеспечение находится под лицензией MIT
См. https://github.com/nhn/tui.editor
P.S. На данный момент только заменил, необходимо настройка, посмотреть мобильную версию и др. Работы будут продолжены. В нем достаточно настроек.

Интересно! Этот редактор поддерживается. Спасибо, надо посмотреть. И по-моему быстрей страницы стали открываться?
EditorMD был где-то в 7 раз тяжелей просто по весу, а по строкам: 1,097 additions and 63,561 deletions. ) Тут другое интересно, jQuery ушло ещё из одной важной части, осталось чуток и убрать полностью. Все задачи решаются прекрасно без jQuery.