DEV: Переход на Cropper.js
Ранее писал в комментариях про это, но лучше создать отдельный пост.
Есть вещи которые пока не работают, собственно для отладки и лучше отдельную ветку сделать (пост).
А вот исходники, лицензия MIT:
Ранее писал в комментариях про это, но лучше создать отдельный пост.
Есть вещи которые пока не работают, собственно для отладки и лучше отдельную ветку сделать (пост).
А вот исходники, лицензия MIT:
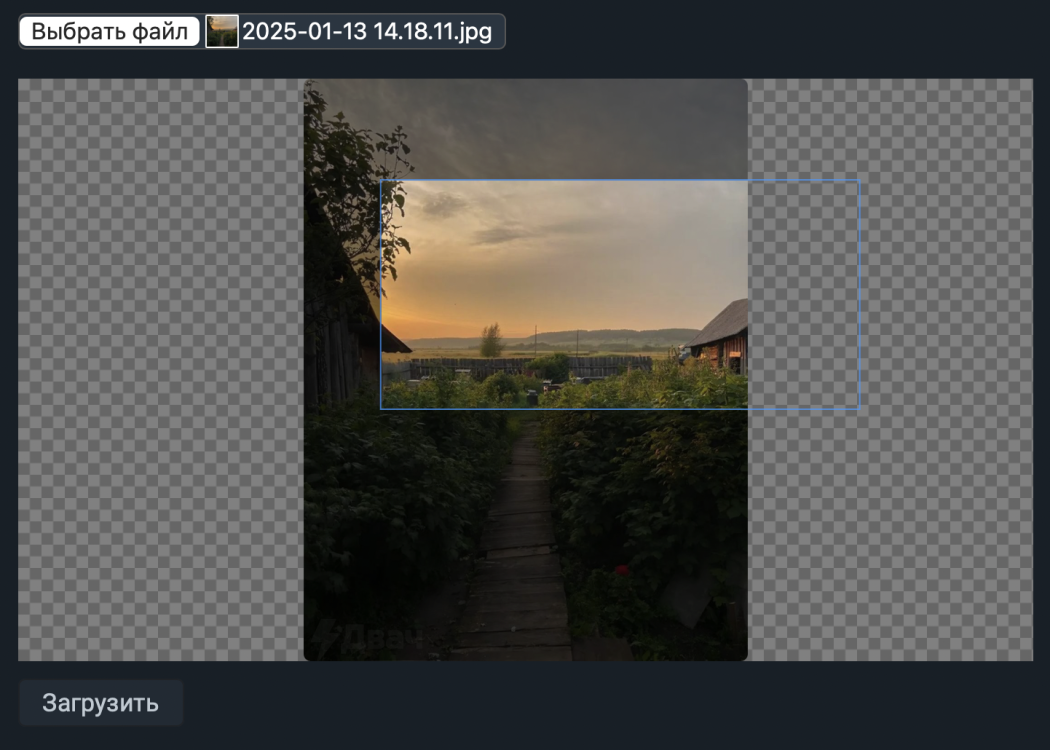
Как работает Cropper.js при добавление поста можно сейчас глянуть, сделал фиксированные размеры.
cropperAva = new Cropper(previsaoImagemCover, {
dragMode: 'move',
autoCropArea: 0.65,
restore: false,
guides: false,
center: false,
highlight: false,
cropBoxMovable: false,
cropBoxResizable: false,
toggleDragModeOnDblclick: false,
data:{
width: 1050,
height: 500,
},
});Там настроек очень много. 👍
День добрый! Область сдвинулась немного)

Приветствую. Так там надо двигать фото. Если рамка шире фото, то фото узкое. Рамка это точные размеры фото который надо: 900px. Для заставки используется фото шириной от 900px.
Вот как ограничить, чтобы пользователи не добавляли фото которые не подходит? Вопрос.
Там написано: Ширина, больше 900px. Ориентация горизонтальная. Но вы игнорировали и другие будут игнорировать рекомендации.
Для заставки надо фото от 900px, а если я буду туда заливать фото 400px, как меня остановить? Или не останавливать, растягивать любое фото, даже 50px до 900px и пусть оно будет кривое? У меня одни вопросы, как лучше сделать. 😄
Скрипт подразумевает любой вариант. Что угодно можно реализовать, вопрос что.
А можно упростить ещё форму добавления поста? Предложения готовлю.
Спасибо. 👍