DEV: Улучшение существующего дизайна
Буду записывать сюда изменения, которые уже сделал или планирую.
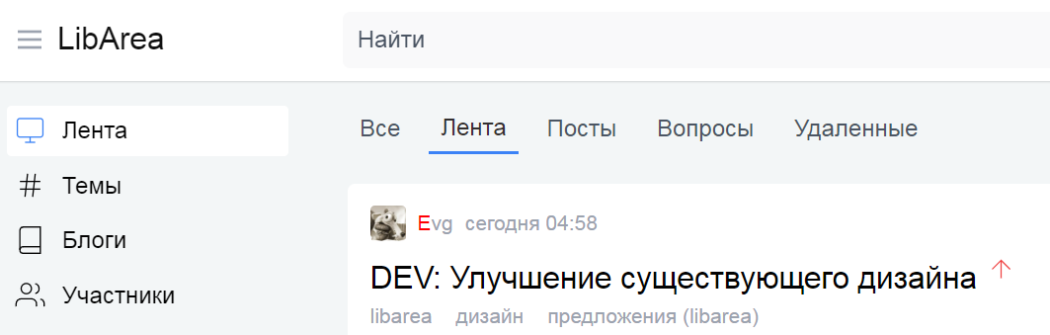
Изменил дизайн вкладки:

Изменил в правой колонки дизайн заголовка.

Это не вкладка (т.к. она одна).
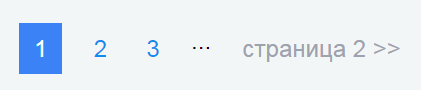
Изменил цвет пагинации (убрал зеленый):

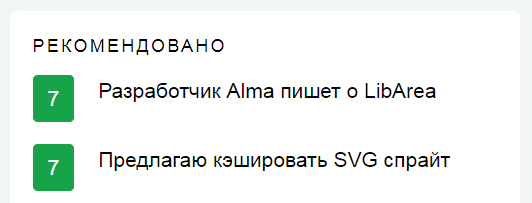
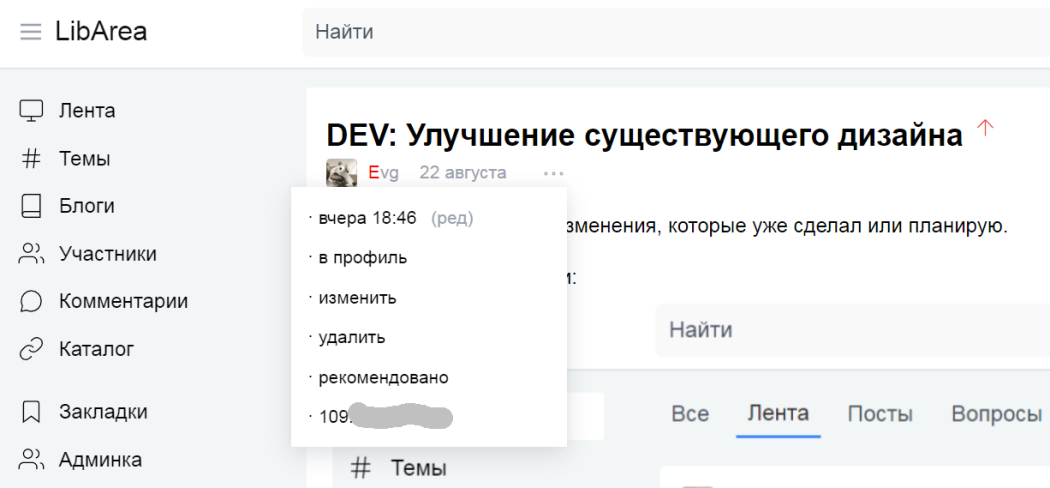
Убрал зеленый цвет в блоке «Рекомендовано»:

Зеленый цвет не очень вписывается в дизайн, особенно в ночном режиме.
Как получилось, можно посмотреть на ПК в правой части.
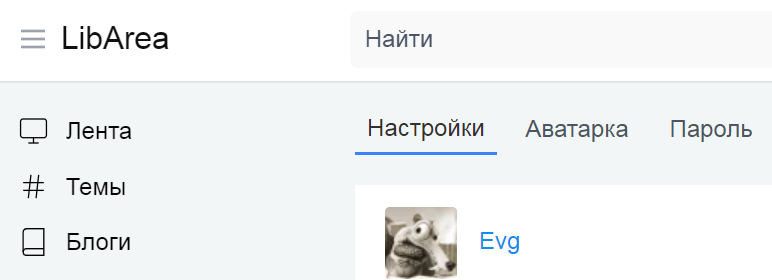
В Настройках поднял вкладки:

А то они были ранее в пределах белого фона.
Доработан пункт (видимость): «Добавить свой пост в профиль».

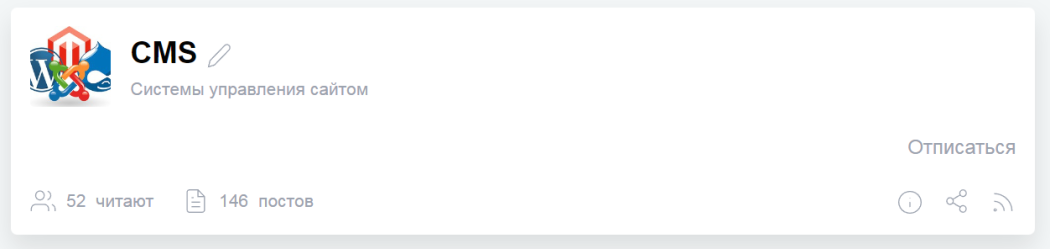
Доработана шапка Тем:

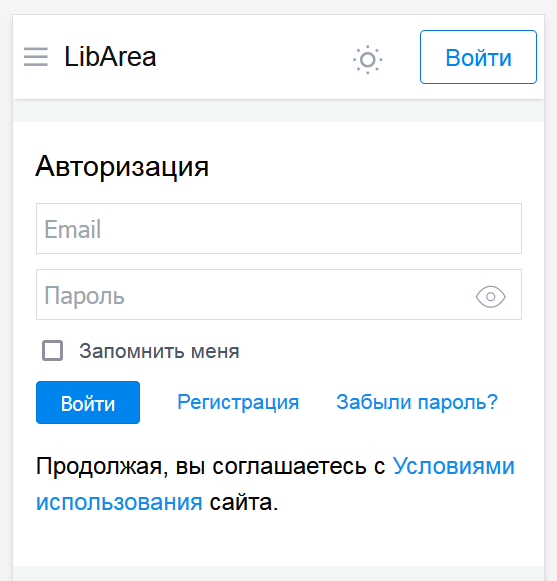
Поля форм регистрации и авторизации на 100% ширины (в мобильном варианте):

Корректировка цветов блоков в профиле (sidebar).
Не дизайн, но важно: аудит битых ссылок и исправление.
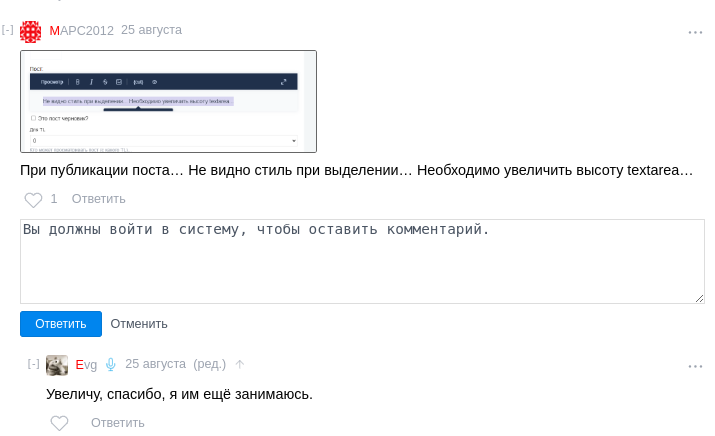
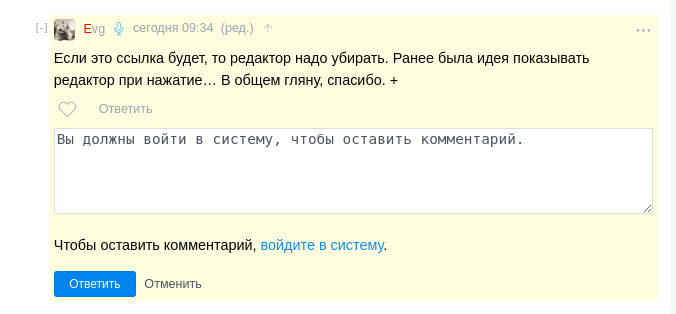
Без авторизации не показывать форму (если нажать ответить). Стоит показать текст и ссылку на страницу авторизации.
У кого есть какие предложения, давайте их рассмотрим.



 Можно не показывать поле ввода без авторизации. Реально ли отдельно интегрировать editorjs в libarea с инструкцией по установке?
Можно не показывать поле ввода без авторизации. Реально ли отдельно интегрировать editorjs в libarea с инструкцией по установке?
Я бы ещё изменил «рекомендовано» с зелёными квадратами. Выбивается из стиля.