Уникальные атрибуты HTML, о которых вам следует знать Перевод
HTML (язык гипертекстовой разметки) имеет множество атрибутов, которые можно использовать для улучшения структуры и функциональности веб-страниц.
Хотя существует множество общих атрибутов, вот некоторые уникальные или менее известные атрибуты HTML, которые могут вас заинтересовать:
contenteditable:
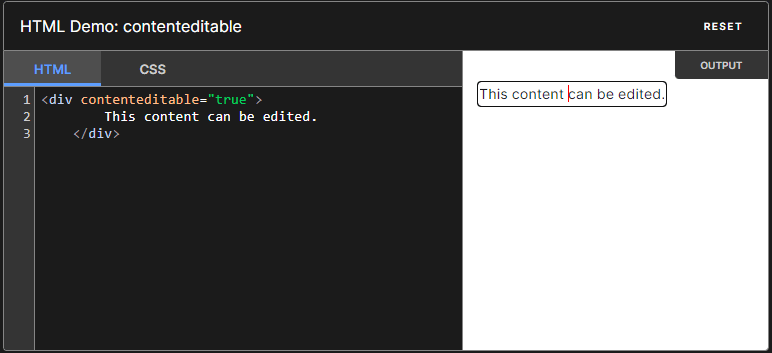
Этот атрибут делает элемент редактируемым. Пользователи могут изменять контент прямо в браузере.

<div contenteditable="true">
This content can be edited.
</div>draggable:
Этот атрибут делает элемент перетаскиваемым. Он часто используется в сочетании с JavaScript для функции перетаскивания.
<img src="image.jpg" draggable="true" alt="Draggable Image">sandbox:
Используемый с <iframe> элементом sandbox атрибут ограничивает возможности встроенного содержимого, например запрещает выполнение сценариев или отправку форм.
<iframe src="sandboxed-page.html" sandbox="allow-same-origin allow-scripts"></iframe>download:
Этот атрибут используется с <a> элементом (anchor), чтобы указать, что целевой объект должен быть загружен, когда пользователь нажимает на ссылку.
<a href="document.pdf" download="my-document">Download PDF</a>hidden:
Этот атрибут используется для скрытия элементов на странице. Это простой способ изначально скрыть контент, который позже можно будет раскрыть с помощью CSS или JavaScript.
<p hidden>This paragraph is initially hidden.</p>defer:
Используемый с <script> элементом атрибут defer гарантирует, что сценарий будет выполнен после анализа документа.
<script defer src="myscript.js"></script>async:
Подобно defer, async атрибут используется с <script> элементом, но указывает, что скрипт должен выполняться асинхронно.
<script async src="myscript.js"></script>Accept атрибут:
Вы можете использовать атрибут Accept с элементом (только для типа файла), чтобы указать типы файлов, которые может принимать сервер.
<input type="file" accept=".jpg, .jpeg, .png">Translate:
Этот атрибут используется для указания, следует ли переводить содержимое элемента при локализации страницы.
<p translate="no">This content should not be translated.</p>Эти атрибуты предоставляют дополнительную функциональность и контроль над поведением HTML-элементов. Помните, что некоторые атрибуты могут учитывать необходимость совместимости с браузером, поэтому крайне важно проверять документацию и правильно их использовать.
https://dev.to/pinky057/unique-html-attributes-you-should-know-about-57e5
Оказывается есть просто
hiddenне знал спасибо.