HTML — это все, что вам нужно для создания веб-сайта Перевод
Недавно я значительно улучшил производительность своего веб-сайта, используя правильный инструмент для работы. Суть заключается в том, чтобы быть внимательным и целеустремленным в отношении использования меньшего количества JavaScript, CSS, сторонних скриптов и всего остального, что мы создаем веб-сайты так — значительно повышает производительность сайта, доступность и удобство для конечных пользователей.
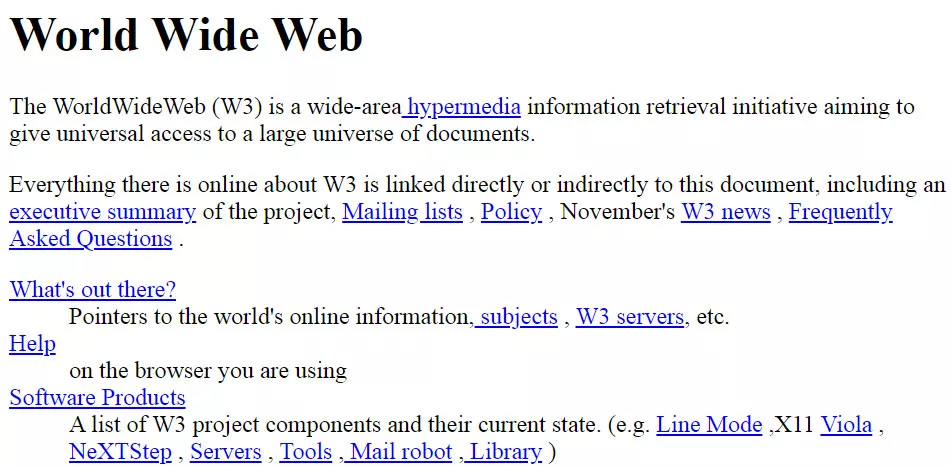
Сайты изначально быстрые. И в основе каждого веб-сайта лежит чистый, непритязательный, настоящий HTML. На заре Web 1.0 существовал только HTML. Первый веб-сайт все еще в сети, и да — это всего лишь HTML. Это быстро и просто работает.

http://info.cern.ch/hypertext/WWW/TheProject.html
В тихий воскресный день я опубликовал твит в поддержку этого. В мире, полном фреймворков JavaScript, SPA, передовых анимаций CSS, мощных устройств и быстрых подключений к Интернету, я хотел отметить абсолютную достоверность веб-сайтов только на HTML и посмотреть, что создают люди.
HTML-витрина
Посмотрите статью и примеры в оригинальной статье (ссылка ниже).
HTML-only вызывает споры, по-видимому
Среди забавной демонстрации веб-сайтов только для HTML, как и всего в Интернете, были, конечно, некоторые разногласия.
HTML — это все, что вам нужно для создания веб-сайта!
Некоторые люди спрашивали: «Почему?» Я говорю: «Почему бы и нет?»
Некоторые люди утверждали, что веб-сайты без CSS и JavaScript «безвкусны». Какая разница? Если ваш контент удобочитаем и доступен без шумных наворотов анимации загрузки и модного дизайна, тогда отправляйте его.
Кто-то еще сказал, что веб-сайты, написанные только на HTML, «чертовски уродливы». Я не согласен. Они прекрасны.
Почему вся эта негативная реакция на веб-сайты, использующие только HTML? В конце концов, это основной инструмент Интернета — наша история. В веб-экосистеме 2020-х разработчики завалены блестящими вещами. Инструменты сборки, фреймворки JavaScript, фреймворки CSS и многое другое. Это все забавные игрушки, с которыми можно играть, и многие из них отлично справляются со своей задачей, но какой ценой ? Рискуем ли мы потерять наши корни и с чего все началось? Или мы считаем веб-сайты только на HTML слишком простыми? Слишком просто? Не достаточно впечатляюще?
Я не уверен. Но в чем я уверен, так это в том, что веб-сайты не должны быть сложными, чтобы быть эффективными. Добавляйте меньше. Отправляйте меньше. Беспокоиться о меньшем. И помните — HTML — это то, с чего все началось. И это все, что вам нужно, чтобы начать.
whitep4nth3r.com by Salma Alam-Naylor


ИМХО, можно стремиться к простоте настолько, насколько это можно.
Вот, например, в статье: Иногда поддержка сайта ОТСТОЙ, автор пишет про свой сайт. А, ИМХО, можно было бы его вообще сделать статическим. Нет смысла (смотрю по сайту) Node.js использовать было.
А вообще, всё можно упростить, но это иногда больше знать надо.
См.: Минимальный javascript — не переворачивайте веб-пирамиду
https://libarea.com/ru/philosophy/