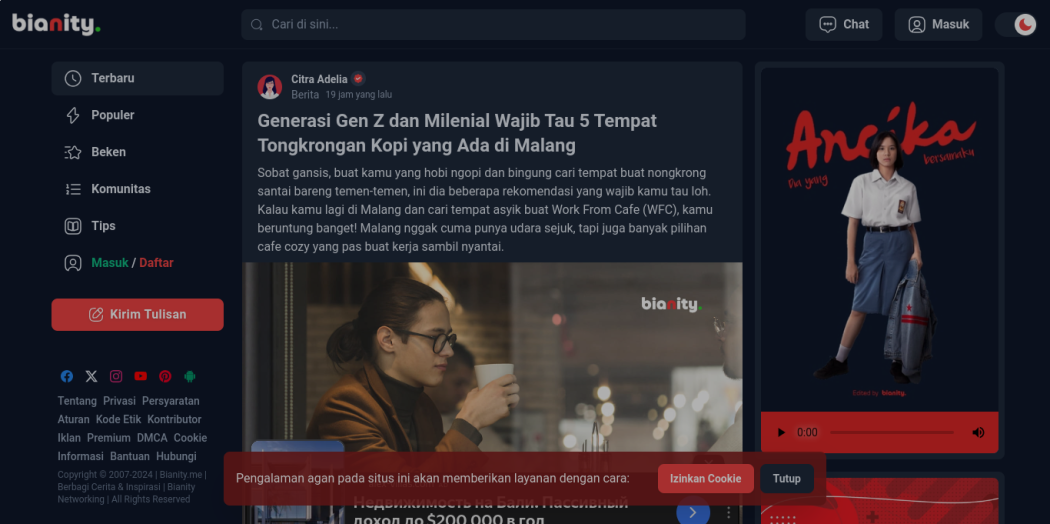
The best way to measure a journey is to be grateful 🤲
Demo is here https://lovers.my.id/
+ Yes I can do it if you want.
Maybe the developer doesn't like it or maybe it's not important for him to have the table enabled.
There is no table inserted in the editor text by alma developers.
Is it possible if I can do it myself in the editor text? and how to do it? it seems a bit complicated…
It's pretty easy, I just put the code on the page in the database page manually.
Hi @Bybodur, here is the Tailwindcss code. I copied this code from my site.
<div class="relative overflow-x-auto shadow-md sm:rounded-lg">
<table class="w-full text-sm text-left rtl:text-right text-gray-500 dark:text-gray-400">
<thead class="text-xs text-gray-700 uppercase bg-gray-50 dark:bg-gray-700 dark:text-gray-400">
<tr>
<th scope="col" class="px-6 py-3">
Tempat
</th>
<th scope="col" class="px-6 py-3">
Banner
</th>
<th scope="col" class="px-6 py-3">
Harga
</th>
<th scope="col" class="px-6 py-3">
Durasi
</th>
</tr>
</thead>
<tbody>
<tr class="bg-white border-b dark:bg-gray-800 dark:border-gray-700">
<th scope="row" class="px-6 py-4 font-medium text-gray-900 whitespace-nowrap dark:text-white">
Beranda
</th>
<td class="px-6 py-4">
250x250
</td>
<td class="px-6 py-4">
100.000
</td>
<td class="px-6 py-4">
1 Bulan
</td>
</tr>
<tr class="bg-white border-b dark:bg-gray-800 dark:border-gray-700">
<th scope="row" class="px-6 py-4 font-medium text-gray-900 whitespace-nowrap dark:text-white">
Sidebar
</th>
<td class="px-6 py-4">
250x600
</td>
<td class="px-6 py-4">
200.000
</td>
<td class="px-6 py-4">
1 Bulan
</td>
</tr>
<tr class="bg-white dark:bg-gray-800">
<th scope="row" class="px-6 py-4 font-medium text-gray-900 whitespace-nowrap dark:text-white">
Artikel
</th>
<td class="px-6 py-4">
500x90
</td>
<td class="px-6 py-4">
300.000
</td>
<td class="px-6 py-4">
1 Bulan
</td>
</tr>
</tbody>
</table>
</div>Your link is expired, so I can't open it. You have to use the prnt.sc link so that the link doesn't expire.
In the latest version, there are still many features that are not fully functional, for example (verification badge) and I set it myself. The widget on the right is still empty, which should have author features, comments, etc. working. However, this is still under development.
I have successfully removed the license code. Perfect running well. It's amazing how much coding has to be removed.
Alma version 3, pretty good. I will remove the license code on my test site bianity.me. It may take a few days since I am very busy working in the real world.
There is no clear certainty about the upcoming update. The developer always makes excuses and says «cannot afford to update the script that still has bugs». Actually, this reason is often conveyed repeatedly with the same reason by the Alma developer. The most frequent one is the end of the month and the end of the month and so on. So many are disappointed, especially for those who have subscribed including me who expect the next update. I don't know whether the developer intends to update it or not, what is certain is that this has been very disappointing for customers with so many things said planning and planning continuously. In fact, until now, November 1, it has not been updated.
In my opinion, installing flarum is the easiest thing, you can use the command or for example domain.com/install or you can also install it via hosting where the flarum platform is available on the hosting provider's service.
Yes, version 3 will be released this month. I am also waiting for a big release with vue. But I have also revamped some of the looks and features of my site.


That's wrong, Demo is here https://lovers.my.id/