Дизайн: #noFramework Перевод
Раньше был Angular, затем React, теперь Vue.js… другие, такие как Ember, Backbone или Knockout, почти исчезли.
«Еще один фреймворк», кажется, поставляется каждый год, например, Svelte, Aurelia, и каждый из них теперь имеет свой аналог на стороне сервера (NestJS, NextJS или Nuxt для первых упомянутых, Sapper для Svelte)., так далее.
Не говоря уже о веб-фреймворках, отличных от JavaScript (Django, Spring, Laravel, Rails и др.). Есть даже фреймворки над фреймворками (Quasar, SolidJS) и, в конце этого спектра, NCDP.
Это разнообразие сбивает с толку как разработчиков, которые хотят знать, какую технологию стоит изучать, так и лиц, принимающих решения, которым приходится делать стратегический выбор.
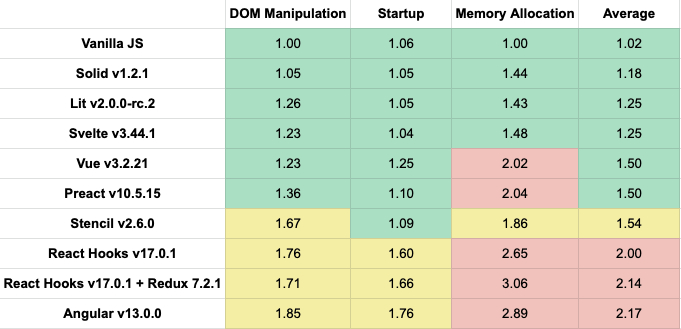
По поводу производительности

Неудивительно, что самые производительные фреймворки — это те, которые добавляют меньше слоев поверх ванильного кода. «Оптимизация» фреймворков больше связана с компенсацией накладных расходов фреймворков.
Ванильный подход к созданию веб-приложения не сводится к созданию собственного фреймворка. Речь идет о создании приложения без движка общего назначения, чтобы:
- избегать потери контроля и подразумеваемых ограничений (стоимость обновления и т.д.)
- разрешить оптимизацию (производительность, размер, дизайн).
Это подразумевает написание только прикладного кода (делового и технического), в том числе с использованием библиотек.
Единственный фреймворк, на котором вы действительно можете сосредоточиться, — это ваш фреймворк, который специфичен для приложения. Это настоящий подход «сосредоточьтесь на своем бизнесе», причем самый эффективный.
Хорошая новость заключается в том, что это не так сложно, как вы думаете, особенно при использовании современных стандартов.
Читать статью полностью:
Я постоянно слышу подобные дискуссии, но на самом деле мы можем не тратить на это время. Используем то, что мы знаете и что нам нравится.
Ember, удивительно быстро «исчез».
Он и не был особо популярным в массах изначально. По сравнению…