Сайдбар и его расположение и важность отображения на сайте и устройствах.
Вот кстати, так как большая часть аудитории перешла читать и смотреть мобильные приложения и сайты с мобильных, то под них как известно создается отдельный макет и css. Или же адаптивный шаблон.
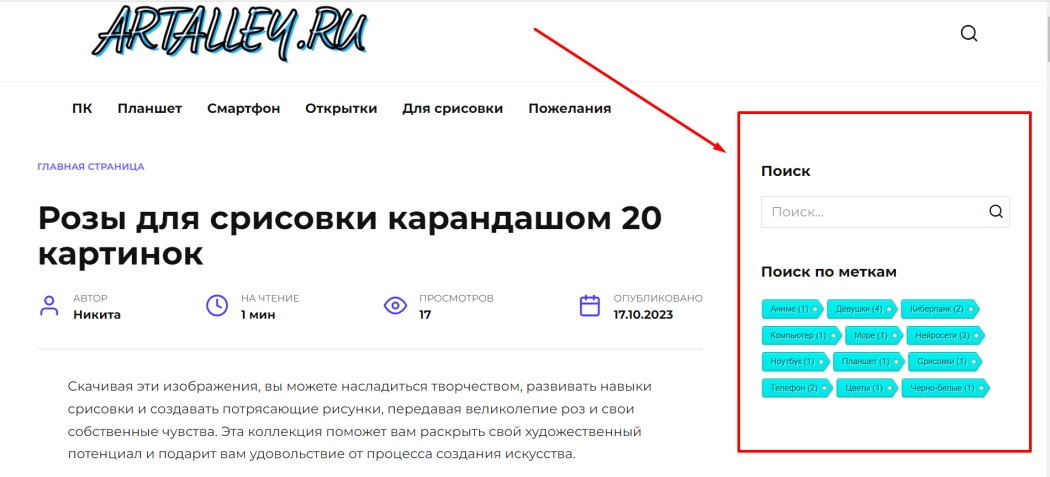
Но большую проблему считаю создает выгодное расположение сайдбара. Это то с чем я до сих пор не могу определиться по расположению. С одной стороны сайдбар имеет важную инфу для быстрой навигации между рубриками и метками (категории и теги). С другой стороны это отнимает место для скроллинга очень много и как я замечу некоторые долистывают до конца страницы с телефона и не видят где располагается пагинация между страницами.
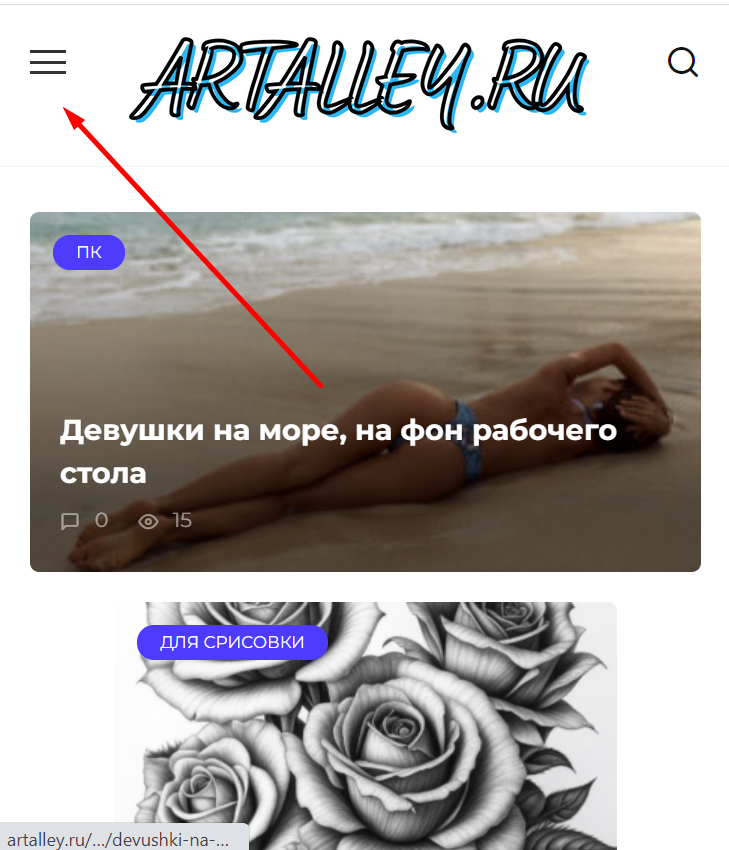
Итак, выход какой? Убрать на мобильных совсем сайдбар или же каким-то образом где-то отобразить категории и теги, если они и правда нужны?





Всплывающее меню при клике еще никто не отменял.
Не всем нравятся всплывающие окна отмечу я с других собранных мною мнений