ЗЫ Шаг 2: Делаем чистый код
<hr class="linta-100">
<a class="flex flex-row items-center justify-between gray-600 gap-sm" href="<?= $post_url; ?>#comment">
<div>
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#comments"></use>
</svg>
<?php if ($post['post_comments_count'] != 0) : ?>
<span class="lowercase text-sm"><?= Html::numWord($post['post_comments_count'], __('app.num_comment'), true); ?></span>
<?php else : ?>
<span class="lowercase text-sm"><?= __('app.add_comments'); ?></span>
<?php endif; ?>
</div>
<svg class="icon">
<use xlink:href="/assets/svg/icons.svg#chevron-right"></use>
</svg>
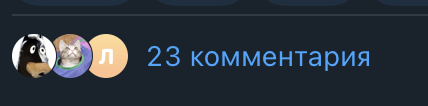
</a>добавил дополнительную полосу в шаблон, где вывел инфу по комментариям.
Отличное решение! Стало удобнее. Есть пара идей, как можно улучшить, если это не создаст дополнительной нагрузки:
Группировка аватарок пользователей и отображение количества комментариев.
Это добавляет ощущения близости, а знакомые лица на аватарках побуждают открыть и поучаствовать в дискуссии.

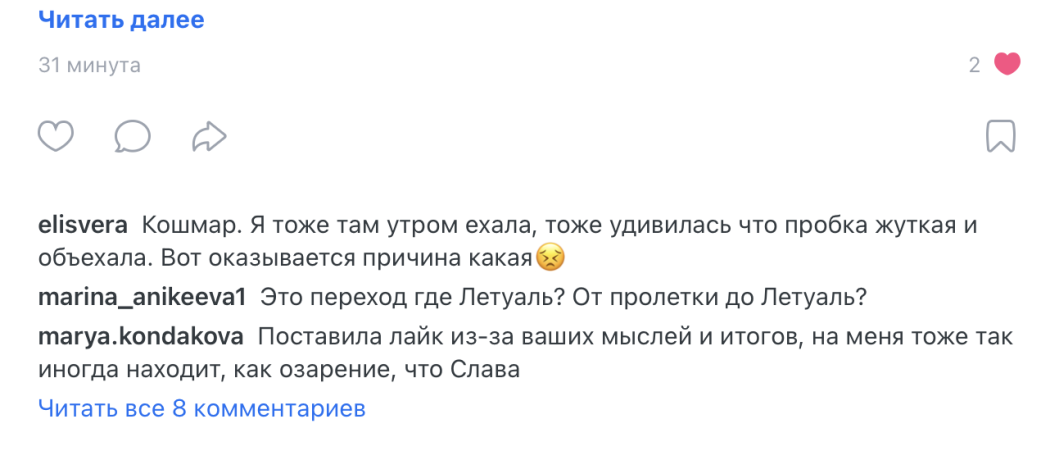
Отображение последнего или самого популярного комментария (или нескольких), как и предлагали ранее. Сейчас наблюдается тенденция отказа от перехода на отдельную страницу записи. Многие проекты позволяют читать запись целиком и видеть все комментарии прямо в ленте, а также оставлять ответы. Это, на мой взгляд, делает общение более динамичным.


Если интегрировать WebSockets, то общение станет по-настоящему живым. Можно было бы наблюдать в реальном времени добавление постов, изменение количества комментариев, появление новых комментариев в процессе обсуждения, и все это без необходимости перезагрузки страницы.
Откройте консоль разработчика в браузере во время загрузки вашего HTML-файла, содержащего iframe. Если сторонний сайт, который вы пытаетесь встроить, в своих HTTP-заголовках отдает заголовок X-Frame-Options со значением, запрещающим отображение в iframe (например, DENY или SAMEORIGIN), либо заголовок Content-Security-Policy с директивой frame-ancestors, которая не разрешает загрузку в iframe с вашего домена, браузер заблокирует отображение содержимого этого сайта внутри iframe, и вы увидите сообщение об ошибке в консоли.
Выбирая VPS/VDS, вы получаете простой и логичный способ управлением диска. Наращивать его можно постепенно, без лишних затрат. Нет необходимости сразу арендовать 100 ГБ. Начните с 5 ГБ и плавно увеличивайте объем каждый месяц по мере роста. Это не только проще, но и намного выгоднее, чем сразу брать огромный объем.
При этом меня удивляет, что вы упустили из виду критически важный фактор при расчете стоимости аренды хранилища данных, стоимость аренды зависит не только от диска, но и от трафика и количества запросов. Ведь именно эти показатели способны увеличить итоговую стоимость аренды в разы!
Можно сохранить Markdown?)
+ В Telegram, GitHub, Redmine, Trello, Discord, WhatsApp все используют Markdown
Список может быть бесконечным. Markdown прекрасен и знаком каждому. Зачем его менять?
Но юным пользователям затмевает успех VC, DTF, TJ, и они хотят повторить его. И всё, что их отделяет от успеха, по их мнению, это редактор Комитета EditorJS 😄
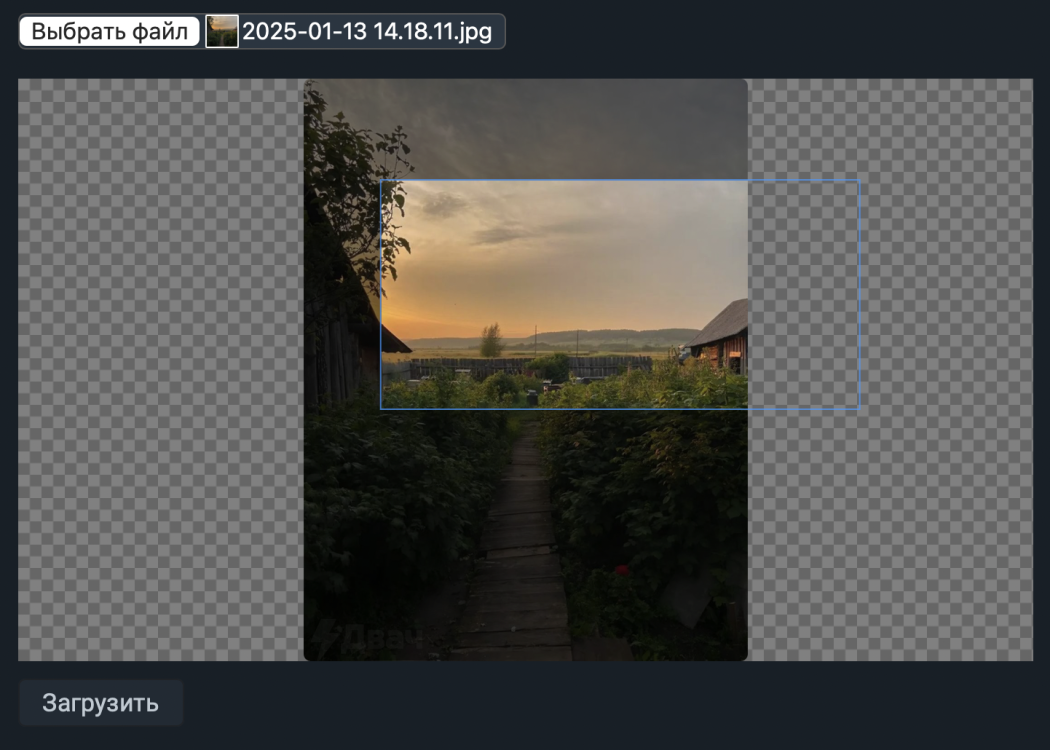
Область которую мы выбираем, разве не должна стоять по центру?))
Каждый раз она на новом месте 😄

При инициализации базы данных вам потребуется определить ее имя, а также создать пользователя с соответствующим паролем. Указанные учетные данные необходимо зафиксировать в конфигурационном файле database.php. Для завершения настройки выполните миграцию, используя файл dev.sql.
В собственном проекте вы можете поменять редактор, @Evg не может использовать editor.js из-за лецензии.






Можно оставить только эту строку
notif_title('\uD83D\uDCAC (+'+ data.length +') ' + site_name + '', '\uD83D\uDD14 (+'+ data.length +') ' + site_name + '');но заголовок будет обновляться в зависимости от настройки update_time.