Предлагаю изменить существующую разметку (css и шаблоны)
Предлагаю изменить существующую разметку (css и шаблоны), чтобы можно было более проще создавать свои макеты. Количество файлов шаблонов можно значительно уменьшить.
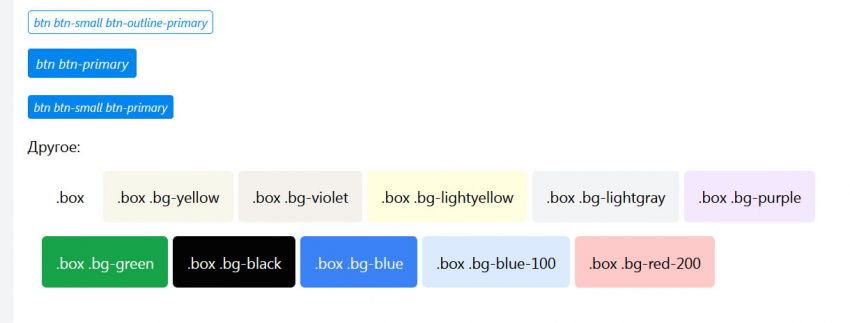
На данный момент у нас есть следующие набор правил:
box-flex-white
.box-flex-white {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
border-radius: 5px;
padding: 15px;
margin-bottom: 15px;
border: 1px solid var(--br-box-gray);
background-color: var(--white);
}box-white
.box-white (
border-radius: 5px;
padding: 15px;
margin-bottom: 15px;
border: 1px solid var(--br-box-gray);
background-color: var(--white);
}И простой box:
.box {
border-radius: 5px;
padding: 15px;
margin-bottom: 15px;
}Для другого дизайна мы используем, например:
<div class="box-white bg-violet-50">
<div class="box-flex-white bg-violet-50">А в основном дизайне есть:
<body class="body-bg-fon">Что подразумевает серый фон, а значит и белые контейнеры.
С учетом этого, мы можем упростить:
.body-bg-fon .box {
border: 1px solid var(--br-box-gray);
background-color: var(--white);
}И не надо будет в дочернем шаблоне использовать файлы только для придания Ym94 другой раскраски.

Согласен. Это можно улучшить, только наверное так:
Если мы хотим описать общий случай (привязаться с фону). Или так, сделать набор цветов:
Что может быть более гибким для тех, кто хочет окрасить box по другому.
Давайте попробуем, переведу тогда и на альтернативный синтаксис:
за одно, чтобы было единообразно.
А если докапываться, то
bg-violet-50подразумевает, что есть ещё, например,bg-violet-100, чего нет. Иbr-box-grayвот тут:Что такое
Ym94, и для чего бордюрbr-, и выходит, что должно быть просто:--gray. И т.д.С этим можно заниматься бесконечно. Но в результате получится маленькая, гибкая штуковина, которую можно использовать где угодно.
Доп. изменения в css внесены. Альтернативный синтаксис далее… (17.00 13.04.2022)
Наверное, так будет даже лучше. Решил сделать шаблон ещё один, как Яндекс.Клубы и столкнулся с тем, что файлы необходимо размещать много или переопределять шаблоны.